# 1. 前言
koa-router 提供了 .get 、 .post 、 .put 和 .del 接口来处理各种请求,但在实际业务中,我们更多的是会接触到 POST 和 GET 这两种请求,服务端接收请求少不了解析请求所携带的参数,所以接下来我们就针对这两种类型的请求来说明一下如何解析请求所携带的参数。
# 2. GET 请求
# 2.1 解析 URL 具名参数
http://localhost:3000/user/12/nlrx
在请求的 URL 中,带冒号的占位参数是具名参数,一般常用于 RESTful API 中,比如查询某个用户,对应的地址通常是 /users/:id/:name 。 koa-router 里内置了 ctx.params ,使用它可以轻松获取具名参数。代码如下:
router.get("/user/:id/:name", async (ctx: Koa.Context, next: Koa.Next) => {
console.log(ctx.params);
ctx.body = ctx.params;
});
2
3
4
将上述代码添加到 app.ts 中,保存文件并通过浏览器访问 http://localhost:3000/user/12/nlrx ,可以看到请求参数已经被正确解析拿到了。

# 2.2 解析 URL 查询字符串
http://localhost:3000/user?age=18&name=nlrx
对于上述这种在 URL 后面通过查询字符串的方式所携带的参数, koa-router 封装 query 方法或 querystring 方法可以直接获取到,唯一不同的是 query 返回的是对象,而 querystring 返回的是字符串。代码如下:
router.get("/user", async (ctx: Koa.Context, next: Koa.Next) => {
console.log("ctx.query:", ctx.query);
console.log("ctx.querystring:", ctx.querystring);
});
2
3
4
将上述代码添加到 app.ts 中,保存文件并通过浏览器访问 http://localhost:3000/user?age=18&name=nlrx ,然后打开控制台会看到下面的输出内容:
ctx.query: { age: '18', name: 'nlrx' }
ctx.querystring: age=18&name=nlrx
2
# 3. POST 请求
当用 post 方式请求时,我们会遇到一个问题: post 请求通常都会通过表单或 JSON 形式发送,而无论是 Node 还是 Koa ,都 没有提供 解析 post 请求参数的功能。所以我们需要借助第三方中间件 koa-bodyparser 来解析请求体。
body-parser 是一个 HTTP 请求体解析中间件,可用于解析 JSON 、 Raw 、文本、 URL-encoded 等格式的请求体,也是 Express 框架中的请求体解析中间件。在 Koa 中, body-parser 对应的中间件是 koa-bodyparser ,且 koa-bodyparser 的用法更简单。如果包含 key-value 的数据是在请求体里被提交给服务器的, koa-bodyparser 的默认值就是 undefined ,只有通过 bodyparser 进行解析才能正常使用。
由于是第三方提供的中间件,所以老规矩,使用前先安装:
# 安装 koa-bodyparser
npm i koa-bodyparser
# 安装类型声明文件
npm i @types/koa-bodyparser -D
2
3
4
5
安装完成之后,我们需要在 app.js 中引入中间件并应用,代码如下:
import * as Koa from "koa";
import * as Router from "koa-router";
// 引入 koa-bodyparser
import * as bodyParser from "koa-bodyparser";
const app = new Koa();
const router = new Router();
// 注册中间件
app.use(bodyParser());
// 添加路由
router.post("/user", async (ctx: Koa.Context, next: Koa.Next) => {
const { name, age } = ctx.request.body;
ctx.body = {
name,
age,
};
});
app.use(router.routes()).use(router.allowedMethods());
app.listen("3000", () => {
console.log("server is running at http://localhost:3000");
});
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
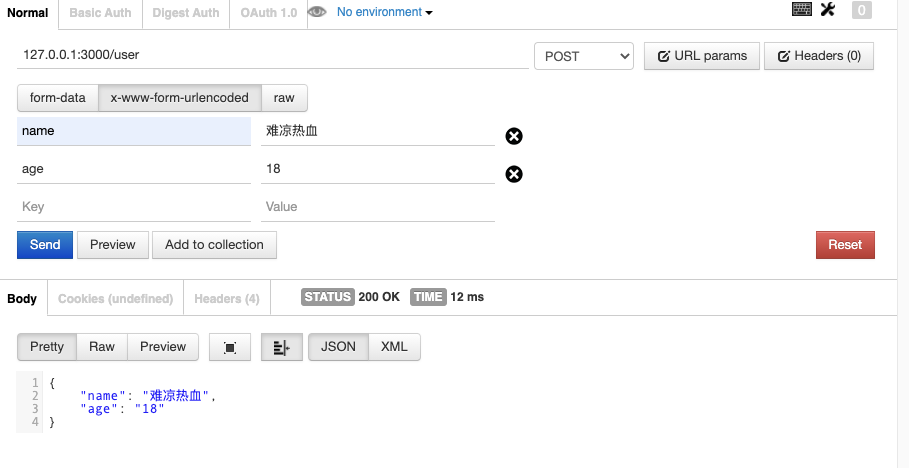
将以上代码复制到 app.ts 文件中并保存文件,对于 POST 请求我们需要借助第三方工具 postman 来测试,如下:

可以看到, koa-bodyparser 中间件会解析请求体里的内容,并将解析结果赋值给 ctx.request.body ,我们从 ctx.request.body 里可以取到解析后的内容,就可以进行下一步处理了。
