# 0. 前言
与数据相关的实例方法有 3 个,分别是vm.$set、vm.$delete和vm.$watch。它们是在stateMixin函数中挂载到Vue原型上的,代码如下:
import { set, del } from "../observer/index";
export function stateMixin(Vue) {
Vue.prototype.$set = set;
Vue.prototype.$delete = del;
Vue.prototype.$watch = function(expOrFn, cb, options) {};
}
2
3
4
5
6
7
当执行stateMixin函数后,会向Vue原型上挂载上述 3 个实例方法。
接下来,我们就来分析这 3 个与数据相关的实例方法其内部的原理都是怎样的。
# 1. vm.$watch
# 1.1 用法回顾
在介绍方法的内部原理之前,我们先根据官方文档示例回顾一下它的用法。
vm.$watch(expOrFn, callback, [options]);
参数:
{string | Function} expOrFn{Function | Object} callback{Object} [options]{boolean} deep{boolean} immediate
返回值:
{Function} unwatch用法:
观察
Vue实例变化的一个表达式或计算属性函数。回调函数得到的参数为新值和旧值。表达式只接受监督的键路径。对于更复杂的表达式,用一个函数取代。注意:在变异 (不是替换) 对象或数组时,旧值将与新值相同,因为它们的引用指向同一个对象/数组。
Vue不会保留变异之前值的副本。示例:
// 键路径 vm.$watch("a.b.c", function(newVal, oldVal) { // 做点什么 }); // 函数 vm.$watch( function() { // 表达式 `this.a + this.b` 每次得出一个不同的结果时 // 处理函数都会被调用。 // 这就像监听一个未被定义的计算属性 return this.a + this.b; }, function(newVal, oldVal) { // 做点什么 } );1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17vm.$watch返回一个取消观察函数,用来停止触发回调:var unwatch = vm.$watch("a", cb); // 之后取消观察 unwatch();1
2
3选项:deep
为了发现对象内部值的变化,可以在选项参数中指定
deep: true。注意监听数组的变动不需要这么做。vm.$watch("someObject", callback, { deep: true }); vm.someObject.nestedValue = 123; // callback is fired1
2
3
4
5选项:immediate
在选项参数中指定
immediate: true将立即以表达式的当前值触发回调:vm.$watch("a", callback, { immediate: true }); // 立即以 `a` 的当前值触发回调1
2
3
4注意在带有
immediate选项时,你不能在第一次回调时取消侦听给定的 property。// 这会导致报错 var unwatch = vm.$watch( "value", function() { doSomething(); unwatch(); }, { immediate: true } );1
2
3
4
5
6
7
8
9如果你仍然希望在回调内部调用一个取消侦听的函数,你应该先检查其函数的可用性:
var unwatch = vm.$watch( "value", function() { doSomething(); if (unwatch) { unwatch(); } }, { immediate: true } );1
2
3
4
5
6
7
8
9
10
# 1.2 内部原理
$watch的定义位于源码的src/core/instance/state.js中,如下:
Vue.prototype.$watch = function(expOrFn, cb, options) {
const vm: Component = this;
if (isPlainObject(cb)) {
return createWatcher(vm, expOrFn, cb, options);
}
options = options || {};
options.user = true;
const watcher = new Watcher(vm, expOrFn, cb, options);
if (options.immediate) {
cb.call(vm, watcher.value);
}
return function unwatchFn() {
watcher.teardown();
};
};
2
3
4
5
6
7
8
9
10
11
12
13
14
15
可以看到,$watch方法的代码并不多,逻辑也不是很复杂。
在函数内部,首先判断传入的回调函数是否为一个对象,就像下面这种形式:
vm.$watch("a.b.c", {
handler: function(val, oldVal) {
/* ... */
},
deep: true
});
2
3
4
5
6
如果传入的回调函数是个对象,那就表明用户是把第二个参数回调函数cb和第三个参数选项options合起来传入的,此时调用createWatcher函数,该函数定义如下:
function createWatcher(vm, expOrFn, handler, options) {
if (isPlainObject(handler)) {
options = handler;
handler = handler.handler;
}
if (typeof handler === "string") {
handler = vm[handler];
}
return vm.$watch(expOrFn, handler, options);
}
2
3
4
5
6
7
8
9
10
可以看到,该函数内部其实就是从用户合起来传入的对象中把回调函数cb和参数options剥离出来,然后再以常规的方式调用$watch方法并将剥离出来的参数穿进去。
接着获取到用户传入的options,如果用户没有传入则将其赋值为一个默认空对象,如下:
options = options || {};
$watch方法内部会创建一个watcher实例,由于该实例是用户手动调用$watch方法创建而来的,所以给options添加user属性并赋值为true,用于区分用户创建的watcher实例和Vue内部创建的watcher实例,如下:
options.user = true;
接着,传入参数创建一个watcher实例,如下:
const watcher = new Watcher(vm, expOrFn, cb, options);
接着判断如果用户在选项参数options中指定的immediate为true,则立即用被观察数据当前的值触发回调,如下:
if (options.immediate) {
cb.call(vm, watcher.value);
}
2
3
最后返回一个取消观察函数unwatchFn,用来停止触发回调。如下:
return function unwatchFn() {
watcher.teardown();
};
2
3
这个取消观察函数unwatchFn内部其实是调用了watcher实例的teardown方法,那么我们来看一下这个teardown方法是如何实现的。其代码如下:
export default class Watcher {
constructor(/* ... */) {
// ...
this.deps = [];
}
teardown() {
let i = this.deps.length;
while (i--) {
this.deps[i].removeSub(this);
}
}
}
2
3
4
5
6
7
8
9
10
11
12
在之前介绍变化侦测篇的文章中我们说过,谁读取了数据,就表示谁依赖了这个数据,那么谁就会存在于这个数据的依赖列表中,当这个数据变化时,就会通知谁。也就是说,如果谁不想依赖这个数据了,那么只需从这个数据的依赖列表中把谁删掉即可。
在上面代码中,创建watcher实例的时候会读取被观察的数据,读取了数据就表示依赖了数据,所以watcher实例就会存在于数据的依赖列表中,同时watcher实例也记录了自己依赖了哪些数据,另外我们还说过,每个数据都有一个自己的依赖管理器dep,watcher实例记录自己依赖了哪些数据其实就是把这些数据的依赖管理器dep存放在watcher实例的this.deps = []属性中,当取消观察时即watcher实例不想依赖这些数据了,那么就遍历自己记录的这些数据的依赖管理器,告诉这些数据可以从你们的依赖列表中把我删除了。
举个例子:
vm.$watch(
function() {
return this.a + this.b;
},
function(newVal, oldVal) {
// 做点什么
}
);
2
3
4
5
6
7
8
例如上面watcher实例,它观察了数据a和数据b,那么它就依赖了数据a和数据b,那么这个watcher实例就存在于数据a和数据b的依赖管理器depA和depB中,同时watcher实例的deps属性中也记录了这两个依赖管理器,即this.deps=[depA,depB],
当取消观察时,就遍历this.deps,让每个依赖管理器调用其removeSub方法将这个watcher实例从自己的依赖列表中删除。
下面还有最后一个问题,当选项参数options中的deep属性为true时,如何实现深度观察呢?
首先我们来看看什么是深度观察,假如有如下被观察的数据:
obj = {
a: 2
};
2
3
所谓深度观察,就是当obj对象发生变化时我们会得到通知,通知当obj.a属性发生变化时我们也要能得到通知,简单的说就是观察对象内部值的变化。
要实现这个功能也不难,我们知道,要想让数据变化时通知我们,那我们只需成为这个数据的依赖即可,因为数据变化时会通知它所有的依赖,那么如何成为数据的依赖呢,很简单,读取一下数据即可。也就是说我们只需在创建watcher实例的时候把obj对象内部所有的值都递归的读一遍,那么这个watcher实例就会被加入到对象内所有值的依赖列表中,之后当对象内任意某个值发生变化时就能够得到通知了。
有了初步的思想后,接下来我们看看代码中是如何实现的。我们知道,在创建watcher实例的时候,会执行Watcher类中get方法来读取一下被观察的数据,如下:
export default class Watcher {
constructor(/* ... */) {
// ...
this.value = this.get();
}
get() {
// ...
// "touch" every property so they are all tracked as
// dependencies for deep watching
if (this.deep) {
traverse(value);
}
return value;
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
可以看到,在get方法中,如果传入的deep为true,则会调用traverse函数,并且在源码中,对于这一步操作有个很形象的注释:
"touch" every property so they are all tracked as dependencies for deep watching
“触摸”每个属性,以便将它们全部作为深度监视的依赖项进行跟踪
2
3
所谓“触摸”每个属性,不就是将每个属性都读取一遍么?哈哈
回到代码,traverse函数定义如下:
const seenObjects = new Set();
export function traverse(val: any) {
_traverse(val, seenObjects);
seenObjects.clear();
}
function _traverse(val: any, seen: SimpleSet) {
let i, keys;
const isA = Array.isArray(val);
if (
(!isA && !isObject(val)) ||
Object.isFrozen(val) ||
val instanceof VNode
) {
return;
}
if (val.__ob__) {
const depId = val.__ob__.dep.id;
if (seen.has(depId)) {
return;
}
seen.add(depId);
}
if (isA) {
i = val.length;
while (i--) _traverse(val[i], seen);
} else {
keys = Object.keys(val);
i = keys.length;
while (i--) _traverse(val[keys[i]], seen);
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
可以看到,该函数其实就是个递归遍历的过程,把被观察数据的内部值都递归遍历读取一遍。
首先先判断传入的val类型,如果它不是Array或object,再或者已经被冻结,那么直接返回,退出程序。如下:
const isA = Array.isArray(val);
if ((!isA && !isObject(val)) || Object.isFrozen(val) || val instanceof VNode) {
return;
}
2
3
4
然后拿到val的dep.id,存入创建好的集合seen中,因为集合相比数据而言它有天然的去重效果,以此来保证存入的dep.id没有重复,不会造成重复收集依赖,如下:
if (val.__ob__) {
const depId = val.__ob__.dep.id;
if (seen.has(depId)) {
return;
}
seen.add(depId);
}
2
3
4
5
6
7
接下来判断如果是数组,则循环数组,将数组中每一项递归调用_traverse;如果是对象,则取出对象所有的key,然后执行读取操作,再递归内部值,如下:
if (isA) {
i = val.length;
while (i--) _traverse(val[i], seen);
} else {
keys = Object.keys(val);
i = keys.length;
while (i--) _traverse(val[keys[i]], seen);
}
2
3
4
5
6
7
8
这样,把被观察数据内部所有的值都递归的读取一遍后,那么这个watcher实例就会被加入到对象内所有值的依赖列表中,之后当对象内任意某个值发生变化时就能够得到通知了。
# 2. vm.$set
vm.$set 是全局 Vue.set 的别名,其用法相同。
# 2.1 用法回顾
在介绍方法的内部原理之前,我们先根据官方文档示例回顾一下它的用法。
vm.$set(target, propertyName / index, value);
参数:
{Object | Array} target{string | number} propertyName/index{any} value
返回值:设置的值。
用法:
向响应式对象中添加一个属性,并确保这个新属性同样是响应式的,且触发视图更新。它必须用于向响应式对象上添加新属性,因为
Vue无法探测普通的新增属性 (比如this.myObject.newProperty = 'hi')注意:对象不能是
Vue实例,或者Vue实例的根数据对象。
# 2.2 内部原理
还记得我们在介绍数据变化侦测的时候说过,对于object型数据,当我们向object数据里添加一对新的key/value或删除一对已有的key/value时,Vue是无法观测到的;而对于Array型数据,当我们通过数组下标修改数组中的数据时,Vue也是是无法观测到的;
正是因为存在这个问题,所以Vue设计了set和delete这两个方法来解决这一问题,下面我们就先来看看set方法的内部实现原理。
set方法的定义位于源码的src/core/observer/index.js中,如下:
export function set(target, key, val) {
if (
process.env.NODE_ENV !== "production" &&
(isUndef(target) || isPrimitive(target))
) {
warn(
`Cannot set reactive property on undefined, null, or primitive value: ${(target: any)}`
);
}
if (Array.isArray(target) && isValidArrayIndex(key)) {
target.length = Math.max(target.length, key);
target.splice(key, 1, val);
return val;
}
if (key in target && !(key in Object.prototype)) {
target[key] = val;
return val;
}
const ob = (target: any).__ob__;
if (target._isVue || (ob && ob.vmCount)) {
process.env.NODE_ENV !== "production" &&
warn(
"Avoid adding reactive properties to a Vue instance or its root $data " +
"at runtime - declare it upfront in the data option."
);
return val;
}
if (!ob) {
target[key] = val;
return val;
}
defineReactive(ob.value, key, val);
ob.dep.notify();
return val;
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
可以看到,方法内部的逻辑并不复杂,就是根据不同的情况作出不同的处理。
首先判断在非生产环境下如果传入的target是否为undefined、null或是原始类型,如果是,则抛出警告,如下:
if (
process.env.NODE_ENV !== "production" &&
(isUndef(target) || isPrimitive(target))
) {
warn(
`Cannot set reactive property on undefined, null, or primitive value: ${(target: any)}`
);
}
2
3
4
5
6
7
8
接着判断如果传入的target是数组并且传入的key是有效索引的话,那么就取当前数组长度与key这两者的最大值作为数组的新长度,然后使用数组的splice方法将传入的索引key对应的val值添加进数组。这里注意一点,为什么要用splice方法呢?还记得我们在介绍Array类型数据的变化侦测方式时说过,数组的splice方法已经被我们创建的拦截器重写了,也就是说,当使用splice方法向数组内添加元素时,该元素会自动被变成响应式的。如下:
if (Array.isArray(target) && isValidArrayIndex(key)) {
target.length = Math.max(target.length, key);
target.splice(key, 1, val);
return val;
}
2
3
4
5
如果传入的target不是数组,那就当做对象来处理。
首先判断传入的key是否已经存在于target中,如果存在,表明这次操作不是新增属性,而是对已有的属性进行简单的修改值,那么就只修改属性值即可,如下:
if (key in target && !(key in Object.prototype)) {
target[key] = val;
return val;
}
2
3
4
接下来获取到target的__ob__属性,我们说过,该属性是否为true标志着target是否为响应式对象,接着判断如果tragte是 Vue 实例,或者是 Vue 实例的根数据对象,则抛出警告并退出程序,如下:
const ob = (target: any).__ob__;
if (target._isVue || (ob && ob.vmCount)) {
process.env.NODE_ENV !== "production" &&
warn(
"Avoid adding reactive properties to a Vue instance or its root $data " +
"at runtime - declare it upfront in the data option."
);
return val;
}
2
3
4
5
6
7
8
9
接着判断如果ob属性为false,那么表明target不是一个响应式对象,那么我们只需简单给它添加上新的属性,不用将新属性转化成响应式,如下:
if (!ob) {
target[key] = val;
return val;
}
2
3
4
最后,如果target是对象,并且是响应式,那么就调用defineReactive方法将新属性值添加到target上,defineReactive方会将新属性添加完之后并将其转化成响应式,最后通知依赖更新,如下:
defineReactive(ob.value, key, val);
ob.dep.notify();
2
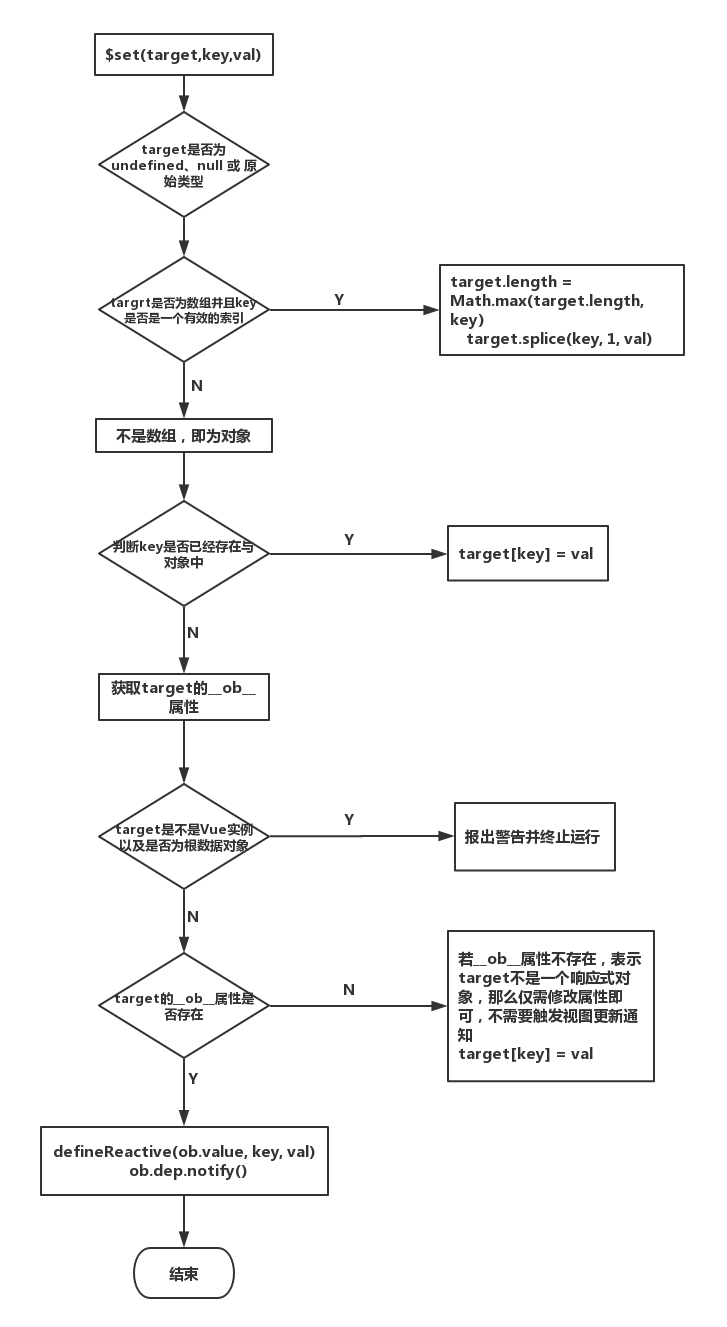
以上,就是set方法的内部原理。其逻辑流程图如下:

# 3. vm.$delete
vm.$delete 是全局 Vue.delete的别名,其用法相同。
# 3.1 用法回顾
在介绍方法的内部原理之前,我们先根据官方文档示例回顾一下它的用法。
vm.$delete(target, propertyName / index);
参数:
{Object | Array} target{string | number} propertyName/index
仅在 2.2.0+ 版本中支持 Array + index 用法。
用法:
删除对象的属性。如果对象是响应式的,确保删除能触发更新视图。这个方法主要用于避开
Vue不能检测到属性被删除的限制,但是你应该很少会使用它。在 2.2.0+ 中同样支持在数组上工作。
- 注意: 目标对象不能是一个
Vue实例或Vue实例的根数据对象。
# 3.2 内部原理
delete方法是用来解决 Vue 不能检测到属性被删除的限制,该方法的定义位于源码的src/core.observer/index.js中,如下:
export function del(target, key) {
if (
process.env.NODE_ENV !== "production" &&
(isUndef(target) || isPrimitive(target))
) {
warn(
`Cannot delete reactive property on undefined, null, or primitive value: ${(target: any)}`
);
}
if (Array.isArray(target) && isValidArrayIndex(key)) {
target.splice(key, 1);
return;
}
const ob = (target: any).__ob__;
if (target._isVue || (ob && ob.vmCount)) {
process.env.NODE_ENV !== "production" &&
warn(
"Avoid deleting properties on a Vue instance or its root $data " +
"- just set it to null."
);
return;
}
if (!hasOwn(target, key)) {
return;
}
delete target[key];
if (!ob) {
return;
}
ob.dep.notify();
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
该方法的内部原理与set方法有几分相似,都是根据不同情况作出不同处理。
首先判断在非生产环境下如果传入的target不存在,或者target是原始值,则抛出警告,如下:
if (
process.env.NODE_ENV !== "production" &&
(isUndef(target) || isPrimitive(target))
) {
warn(
`Cannot set reactive property on undefined, null, or primitive value: ${(target: any)}`
);
}
2
3
4
5
6
7
8
接着判断如果传入的target是数组并且传入的key是有效索引的话,就使用数组的splice方法将索引key对应的值删掉,为什么要用splice方法上文中也解释了,就是因为数组的splice方法已经被我们创建的拦截器重写了,所以使用该方法会自动通知相关依赖。如下:
if (Array.isArray(target) && isValidArrayIndex(key)) {
target.splice(key, 1);
return;
}
2
3
4
如果传入的target不是数组,那就当做对象来处理。
接下来获取到target的__ob__属性,我们说过,该属性是否为true标志着target是否为响应式对象,接着判断如果tragte是 Vue 实例,或者是 Vue 实例的根数据对象,则抛出警告并退出程序,如下:
const ob = (target: any).__ob__;
if (target._isVue || (ob && ob.vmCount)) {
process.env.NODE_ENV !== "production" &&
warn(
"Avoid adding reactive properties to a Vue instance or its root $data " +
"at runtime - declare it upfront in the data option."
);
return val;
}
2
3
4
5
6
7
8
9
接着判断传入的key是否存在于target中,如果key本来就不存在于target中,那就不用删除,直接退出程序即可,如下:
if (!hasOwn(target, key)) {
return;
}
2
3
最后,如果target是对象,并且传入的key也存在于target中,那么就从target中将该属性删除,同时判断当前的target是否为响应式对象,如果是响应式对象,则通知依赖更新;如果不是,删除完后直接返回不通知更新,如下:
delete target[key];
if (!ob) {
return;
}
ob.dep.notify();
2
3
4
5
以上,就是delete方法的内部原理。