# 1. 前言
在上篇文章中,我们处理了发送 post 请求时 body 里的参数,请求已经能够正常发出了,但是服务端接收请求后好像不能正确解析发送的数据,这是为什么呢?实际上是因为我们虽然执行 send 方法的时候把普通对象 data 转换成一个 JSON 字符串,但是我们请求 header 的 Content-Type 是 text/plain;charset=UTF-8 ,导致了服务端接受到请求并不能正确解析请求 body 的数据。OK,知道问题所在后,那我们就来对请求的 header 处理一下。
# 2. 需求分析
在发送请求的时候,我们需要支持可以配置 headers 属性,如下:
axios({
method: "post",
url: "/api/handleRequestHeader/post",
headers: {
"content-type": "application/json;charset=utf-8",
},
data: {
a: 1,
b: 2,
},
});
2
3
4
5
6
7
8
9
10
11
并且在当我们传入的 data 为普通对象的时候, headers 如果没有配置 Content-Type 属性,需要自动设置请求 header 的 Content-Type 字段为: application/json;charset=utf-8 。
# 3. 实现 processHeaders 函数
根据需求分析,我们要实现一个工具函数,对 request 中的 headers 做一层加工。我们在 helpers 目录新建 headers.ts 文件。
// helpers/headers.ts
import { isObject } from "./util";
export function processHeaders(headers: any, data: any): any {
if (isObject(data)) {
if (headers && !headers["Content-Type"]) {
headers["Content-Type"] = "application/json;charset=utf-8";
}
}
return headers;
}
2
3
4
5
6
7
8
9
10
11
首先,我们先利用之前封装好的工具函数 isObject 判断传入的 data 是不是普通对象;
然后,在判断是否传入了 headers 以及 headers 里面是否有 Content-Type 字段,如果传入了 headers 并且在传入的 headers 里面没有 Content-Type 字段,那么,我们就默认的给它加上 headers["Content-Type"] = "application/json;charset=utf-8"; 。
OK,这样看起来似乎是可以了,但是,还有个需要注意的地方,虽然 headers 里面的字段名是不区分大小写的,但是标准规定的是请求和响应的 Header 字段名是首字母大写这种格式, 所以为了防止用户传入的字段名是其他格式,如全是小写 content-type , 所以我们先要把 header 字段名规范化。那么我们写一个 headers 字段名规范化的函数,如下:
function normalizeHeaderName(headers: any, normalizedName: string): void {
if (!headers) {
return;
}
Object.keys(headers).forEach((name) => {
if (
name !== normalizedName &&
name.toUpperCase() === normalizedName.toUpperCase()
) {
headers[normalizedName] = headers[name];
delete headers[name];
}
});
}
2
3
4
5
6
7
8
9
10
11
12
13
14
该函数支持传入 headers 对象和一个字段规范化的目的格式,例如,我们想要把 headers 中的 Content-Type 字段统一规范化成 Content-Type ,那么我们可以这样调用: normalizeHeaderName(headers, "Content-Type");
函数内部会遍历传入的 headers 的所有的字段名,通过判断字段名如果与目的格式不同,并且都转换成大写后相同,那么表明该字段就是要规范化的字段,那么,我们就向传入的 headers 里面新增目的格式的字段,并且字段值为原字段值,然后删除掉不规范的字段名,这样就达到了字段名规范的效果。
OK,最终的 processHeaders 函数即为如下形式:
import { isObject } from "./util";
function normalizeHeaderName(headers: any, normalizedName: string): void {
if (!headers) {
return;
}
Object.keys(headers).forEach((name) => {
if (
name !== normalizedName &&
name.toUpperCase() === normalizedName.toUpperCase()
) {
headers[normalizedName] = headers[name];
delete headers[name];
}
});
}
export function processHeaders(headers: any, data: any): any {
normalizeHeaderName(headers, "Content-Type");
if (isObject(data)) {
if (headers && !headers["Content-Type"]) {
headers["Content-Type"] = "application/json;charset=utf-8";
}
}
return headers;
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
# 4. 利用 processHeaders 函数处理请求 headers
由于我们支持用户传入 headers ,所以我们需要修改一下之前的 AxiosRequestConfig 接口类型的定义,添加 headers 这个可选属性,如下:
// src/types/index.ts
export interface AxiosRequestConfig {
url: string;
method?: Method;
headers?: any;
data?: any;
params?: any;
}
2
3
4
5
6
7
8
添加好之后,我们回到 src/index.ts 中,定义 transformHeaders 函数,去处理请求 headers ,内部调用了我们刚刚实现的的 processHeaders 方法。
然后我们在 processConfig 内部添加了这段逻辑,在处理完 url 后接着对 config 中的 `headers 做处理。
// src/index.ts
import { processHeaders } from "./helpers/header";
function processConfig(config: AxiosRequestConfig): void {
config.url = transformUrl(config);
config.headers = transformHeaders(config);
config.data = transformRequestData(config);
}
function transformHeaders(config: AxiosRequestConfig): any {
const { headers = {}, data } = config;
return processHeaders(headers, data);
}
2
3
4
5
6
7
8
9
10
11
12
13
# 5. 给请求添加 headers
以上种种操作都是在处理 headers ,要真真正正的给请求添加上 header ,还需要在 xhr.ts 中进行添加:
import { AxiosRequestConfig } from "./types";
export default function xhr(config: AxiosRequestConfig): void {
const { data = null, url, method = "get", headers } = config;
const request = new XMLHttpRequest();
request.open(method.toUpperCase(), url, true);
Object.keys(headers).forEach((name) => {
if (data === null && name.toLowerCase() === "content-type") {
delete headers[name];
}
request.setRequestHeader(name, headers[name]);
});
request.send(data);
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
通过遍历传入的 headers , 将其每一个字段都通过 request 对象上的 setRequestHeader 方法给真真正正的添加到请求上,这里,我们附加了一个小小的判断,即当传入的 data 为 null 时,此时的 Content-Type 是没有意义的,所以我们将其删掉。
OK, headers 处理完也真正的添加到请求上了,我们接下来就写个 demo 测试下效果怎么样。
# 6. demo 编写
在 examples 目录下创建 handleRequestHeader 目录,在 handleRequestHeader 目录下创建 index.html :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>handleRequestHeader demo</title>
</head>
<body>
<script src="/__build__/handleRequestHeader.js"></script>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
接着再创建 app.ts 作为入口文件:
import axios from "../../src/index";
axios({
method: "post",
url: "/api/handleRequestHeader/post",
data: {
a: 1,
b: 2
}
});
axios({
method: "post",
url: "/api/handleRequestHeader/post",
headers: {
"content-type": "application/json; charset=UTF-8",
“Accept”: "application/json,text/plain,*/*"
},
data: {
a: 1,
b: 2
}
});
const paramsString = "q=URLUtils.searchParams&topic=api";
const searchParams = new URLSearchParams(paramsString);
axios({
method: "post",
url: "/api/handleRequestHeader/post",
data: searchParams
});
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
接着在 server/server.js 添加新的接口路由:
router.post("/api/handleRequestHeader/post", function(req, res) {
res.json(req.body);
});
2
3
最后在根目录下的 index.html 中加上启动该 demo 的入口:
<li><a href="examples/handleRequestHeader">handleRequestHeader</a></li>
OK, 我们在命令行中执行:
# 同时开启客户端和服务端
npm run server | npm start
2
接着我们打开 chrome 浏览器,访问 http://localhost:8000/ (opens new window) 即可访问我们的 demo 了,我们点击 handleRequestHeader ,通过 F12 的 network 部分我们可以看到:
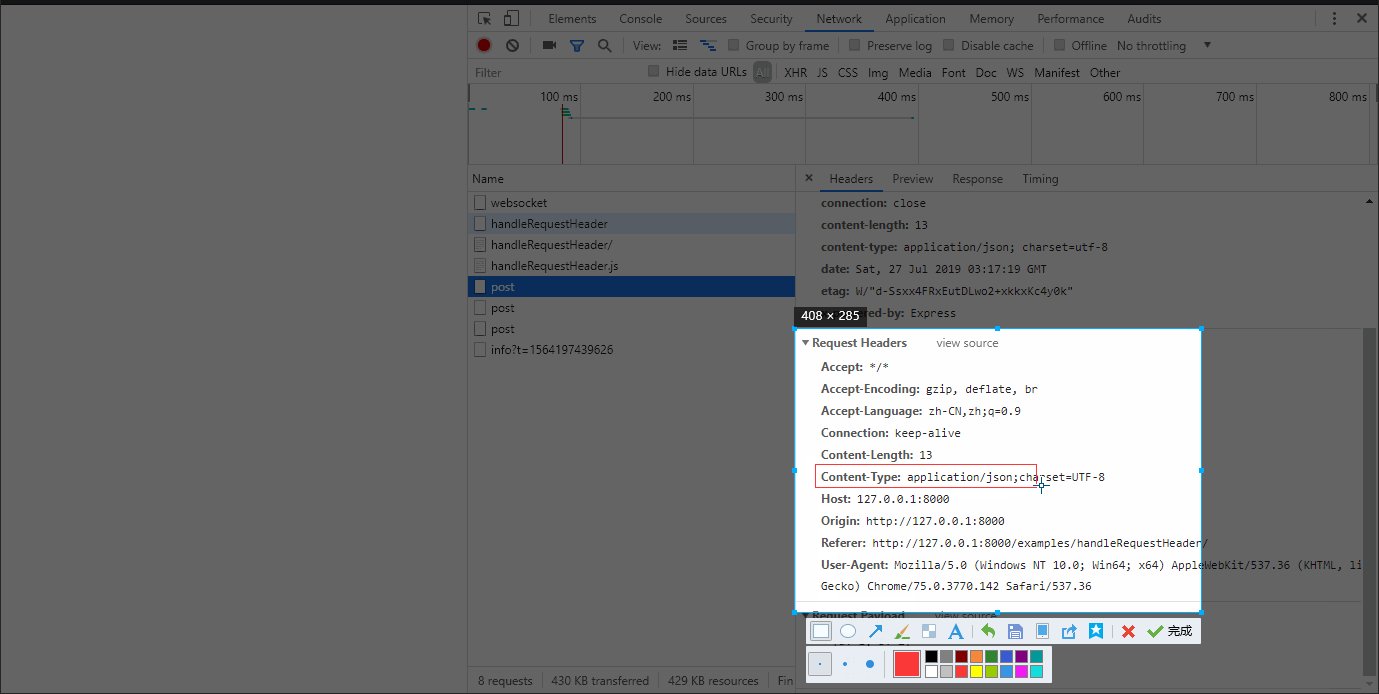
当我们请求的数据是普通对象并且没有配置 headers 的时候,会自动为其添加 Content-Type:application/json;charset=utf-8 ;
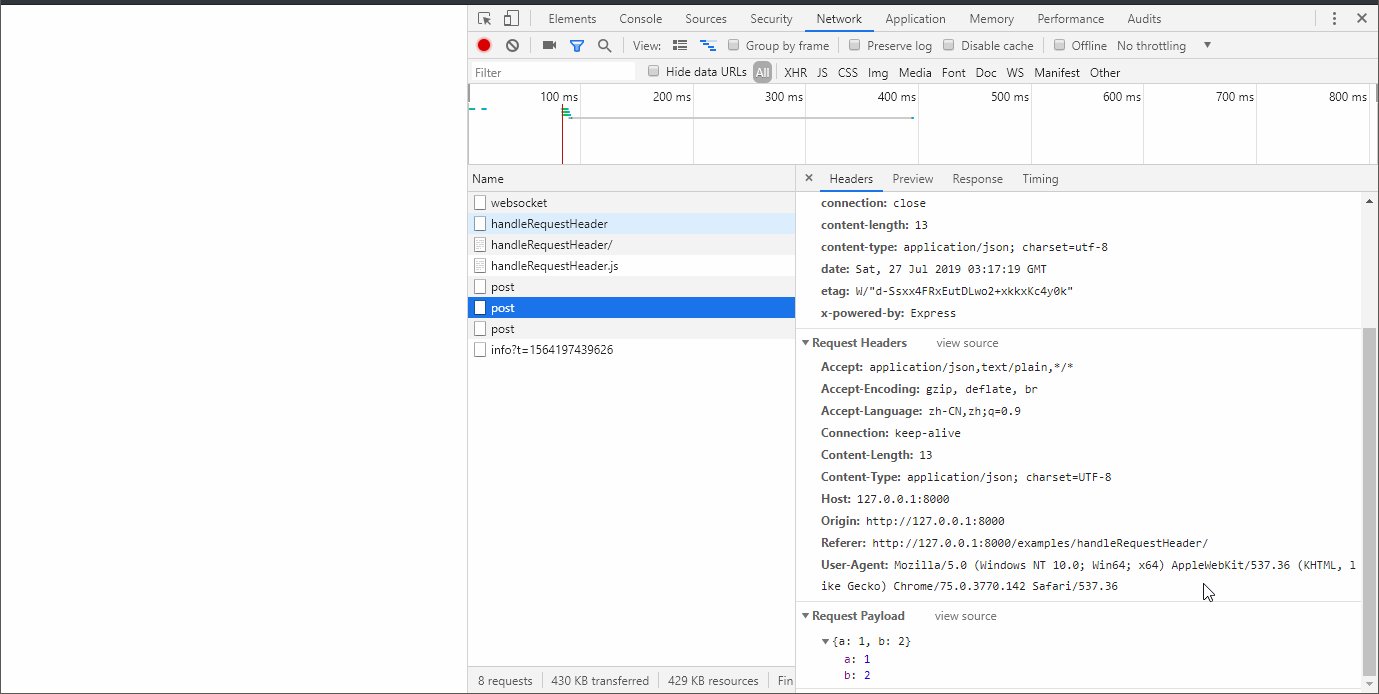
当我们配置的 headers 中的 content-type 不是规范化的字段名时,也会自动的规范化;
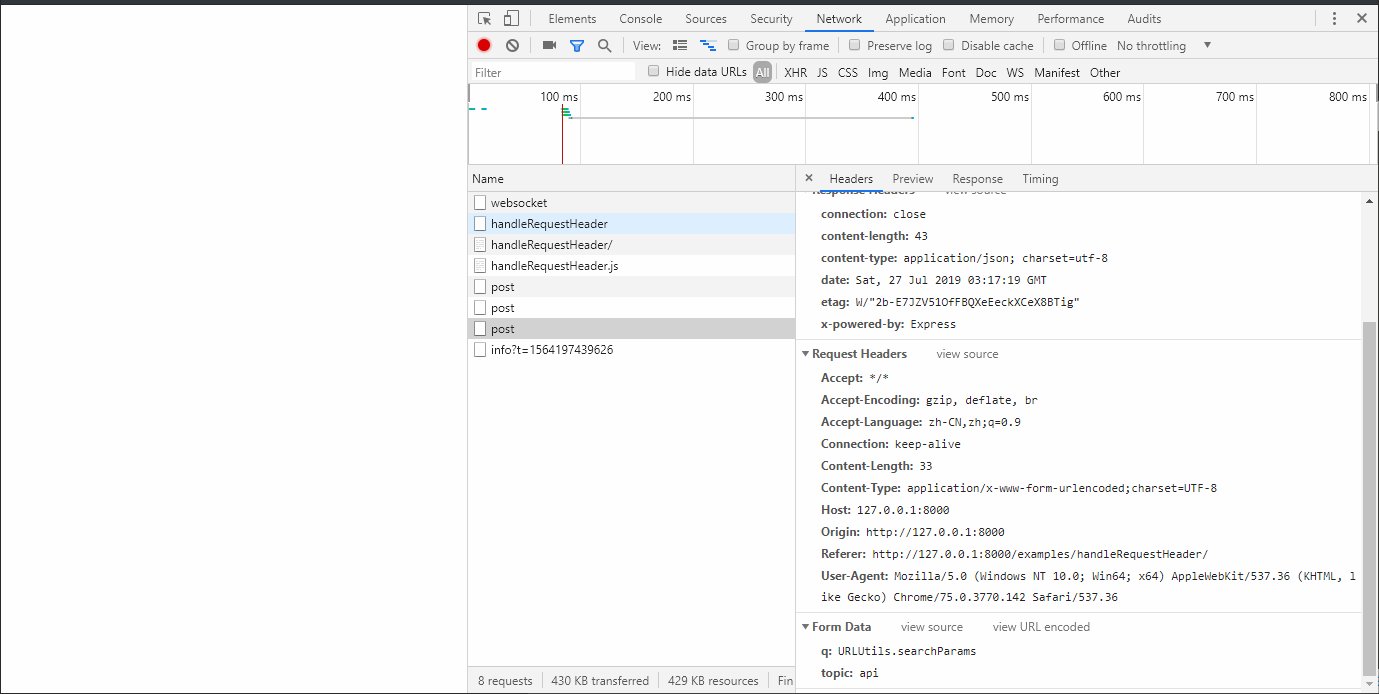
同时我们发现当 data 是某些类型如 URLSearchParams 的时候,浏览器会自动为请求 header 加上合适的 Content-Type 。