# 1. 前言
XSRF,即跨站请求伪造,它是前端常见的一种攻击方式,关于它的攻击原理以及一些常用的防范措施可以猛戳这里查看 (opens new window),在这里我们主要介绍一种常用的防范措施,那就是在客户端与服务端首次登录确认身份成功后,服务端会颁发给客户端一个身份认证令牌,即token,客户端将其存储在cookie中,然后要求客户端以后每次请求都要携带此token,客户端往往会把这个toekn添加到请求的 headers 中,服务端接收到请求后,先从从请求 headers 中读取这个 token ,然后验证该token是否合法,如果合法则进行下一步操作,如果不合法,则直接拒绝服务。服务器端要求每次请求都包含一个 token,这个 token 不在前端生成,而是在我们每次访问站点的时候生成,并通过 set-cookie 的方式种到客户端,然后客户端发送请求的时候,从 cookie 中对应的字段读取出 token,然后添加到请求 headers 中。这样服务端就可以从请求 headers 中读取这个 token 并验证,由于这个 token 是很难伪造的,所以就能区分这个请求是否是用户正常发起的。
官方axios针对该防范措施已经为我们做好了一些基础工作,官方axios在默认请求配置对象中为我们提供了 xsrfCookieName 和 xsrfHeaderName这两个属性,其中 xsrfCookieName 表示存储 token 的 cookie 名称,xsrfHeaderName 表示请求 headers 中 token 对应的 header 名称。然后每次发送请求的时候,会自动从 cookie 中读取对应的 token 值,然后将其添加到请求 headers中。
接下来,我们也要为我们实现的axios添加该功能。
# 2. 思路分析
要实现跟官方axios一样的功能,首先我们先来分解一下功能,梳理一下实现的思路:
- 首先我们需要给请求配置对象
config上添加xsrfCookieName和xsrfHeaderName这两个属性的接口,并且将其写入默认请求配置对象中; - 因为跨站请求伪造是由于进行了跨域请求才有了被攻击的可能,而如果是同域请求那就不存在这个问题,所以我们需要先判断该请求是否跨域;
- 由于上文所说的防范措施中需要携带
cookie,所以我们还要判断上篇文章中添加的withCredentials是否为true,因为该属性表示请求是否允许携带cookie,如果不允许携带,那就没法防御了; - 如果上面两个判断都成功,则从
cookie中根据xsrfCookieName来获取到token值; - 获取到以后,将
token值添加到请求headers中,headers中的属性名叫xsrfHeaderName的属性值;
OK,以上就是实现的整体思路,下面,我们就按照思路一步一步实现该功能。
# 3. 向请求配置对象添加属性
请求配置对象config中添加 xsrfCookieName 和 xsrfHeaderName这两个属性之前,我们需要先在src/types/index.ts中的配置对象的接口类型定义AxiosRequestConfig上添加该属性的定义,如下:
export interface AxiosRequestConfig {
// 新增
xsrfCookieName?: string;
xsrfHeaderName?: string;
}
2
3
4
5
添加好属性接口后,我们还要给默认请求配置对象中添加这两个属性,并且属性的默认值跟官方axios保持一直,如下:
const defaults: AxiosRequestConfig = {
// 新增
xsrfCookieName: "XSRF-TOKEN",
xsrfHeaderName: "X-XSRF-TOKEN",
};
2
3
4
5
# 4. 判断请求是否跨域
判断请求是否跨域,即判断当前页面的url与请求的url是否同源,所谓同源,即两者的域名,协议,端口均相同,如有一个不同即为跨域,官方axios对于判断是否跨域使用了一个很巧妙的办法,它通过创建一个a标签的 DOM,然后设置该 a标签的href属性为我们请求的的url,然后这样就可以获取到该DOM的protocol、host、port。再把当前页面的url也都通过这种方式获取,然后对比它们的protocol、host以及port` 是否都相同,进而判断出请求是否跨域。那么接下来,我们也使用这种方法来判断请求是否跨域。
我们在src/helpers目录下创建isURLSameOrigin.ts文件,在该文件内创建isURLSameOrigin方法,用来判断请求是否跨域,如下:
interface URLOrigin {
protocol: string;
host: string;
port: string;
}
export default function isURLSameOrigin(requestURL: string): boolean {
let urlParsingNode = document.createElement("a");
// 1.先获取当前页面地址的协议、域名、端口
const currentOrigin = resolveURL(window.location.href);
// 2.再获取请求url的协议、域名、端口
const parsedOrigin = resolveURL(requestURL);
// 3.最后比较三者是否相同
return (
parsedOrigin.protocol === currentOrigin.protocol &&
parsedOrigin.host === currentOrigin.host &&
parsedOrigin.port === currentOrigin.port
);
// 创建一个可以通过url获取协议、域名、端口的函数
function resolveURL(url: string): URLOrigin {
urlParsingNode.setAttribute("href", url);
return {
protocol: urlParsingNode.protocol
? urlParsingNode.protocol.replace(/:$/, "")
: "",
host: urlParsingNode.host,
port: urlParsingNode.port
};
}
}
代码很简单,具体的细节也已经写进注释了。
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
判断完请求是否跨域,还要判断该请求的withCredentials 属性是否为 true,这个就比较好判断了,直接获取请求配置对象config里的withCredentials 属性再判断就好了,就不细说了,接下来,如果这两个判断都成功,那么就需要从cookie中根据xsrfCookieName属性的属性值作为token的键来获取到token的值;
# 5. 从 cookie 中获取 token 值
如果上面两个判断都成功,那么我们就需要根据请求配置对象中xsrfCookieName属性的属性值作为键名从cookie中来获取token的值,由于浏览器对cookie的操作不是很友好,所以我们先封装一个从cookie中根据键名来获取值的辅助函数,我们在src/helpers目录下创建cookies.ts文件,在该文件中实现该辅助函数,如下:
const cookie = {
read(name: string): string | null {
const match = document.cookie.match(
new RegExp("(^|;\\s*)(" + name + ")=([^;]*)")
);
return match ? decodeURIComponent(match[3]) : null;
},
};
export default cookie;
2
3
4
5
6
7
8
9
10
这个辅助函数实现过程很简单,就是在cookie中通过正则把传入的键名对应的值获取到。
有了这个辅助函数后,我们只需调用cookie.read(xsrfCookieName)就可以获取到token值了,获取到token值以后把它添加到请求headers中,headers中的属性名叫xsrfHeaderName的属性值。
# 6. 完整逻辑
分解步骤已经全部实现好了,接下来就需要将所有的分解步骤按照逻辑组合在一起,首先,我们需要明确这一系列都是在发请求之前完成的,而且我们在这里为headers增加了东西,所以我们需要把这段逻辑写在处理headers之前,我们在src/core/xhr.ts中添加如下逻辑:
const {
// 新增
xsrfCookieName,
xsrfHeaderName,
} = config;
let xsrfValue =
(withCredentials || isURLSameOrigin(url!)) && xsrfCookieName
? cookies.read(xsrfCookieName)
: undefined;
if (xsrfValue) {
headers[xsrfHeaderName!] = xsrfValue;
}
2
3
4
5
6
7
8
9
10
11
12
13
OK,到此,我们就已经按照思路分析中将所有功能实现完毕了,接下来,我们就编写demo来测试效果如何。
# 7. demo 编写
在 examples 目录下创建 defendXSRF目录,在 defendXSRF目录下创建 index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>defendXSRF demo</title>
</head>
<body>
<script src="/__build__/defendXSRF.js"></script>
</body>
</html>
2
3
4
5
6
7
8
9
10
接着再创建 app.ts 作为入口文件:
import axios from "../../src/axios";
axios
.get("/api/defendXSRF", {
xsrfCookieName: "XSRF-NLRX",
xsrfHeaderName: "X-XSRF-NLRX",
withCredentials: true,
})
.then((res) => {
console.log(res);
});
2
3
4
5
6
7
8
9
10
11
接着在 server/server.js 添加新的接口路由:
// 防御XSRF
router.get("/api/defendXSRF", function(req, res) {
res.cookie("XSRF-NLRX", "NLRX");
res.json(req.cookies);
});
2
3
4
5
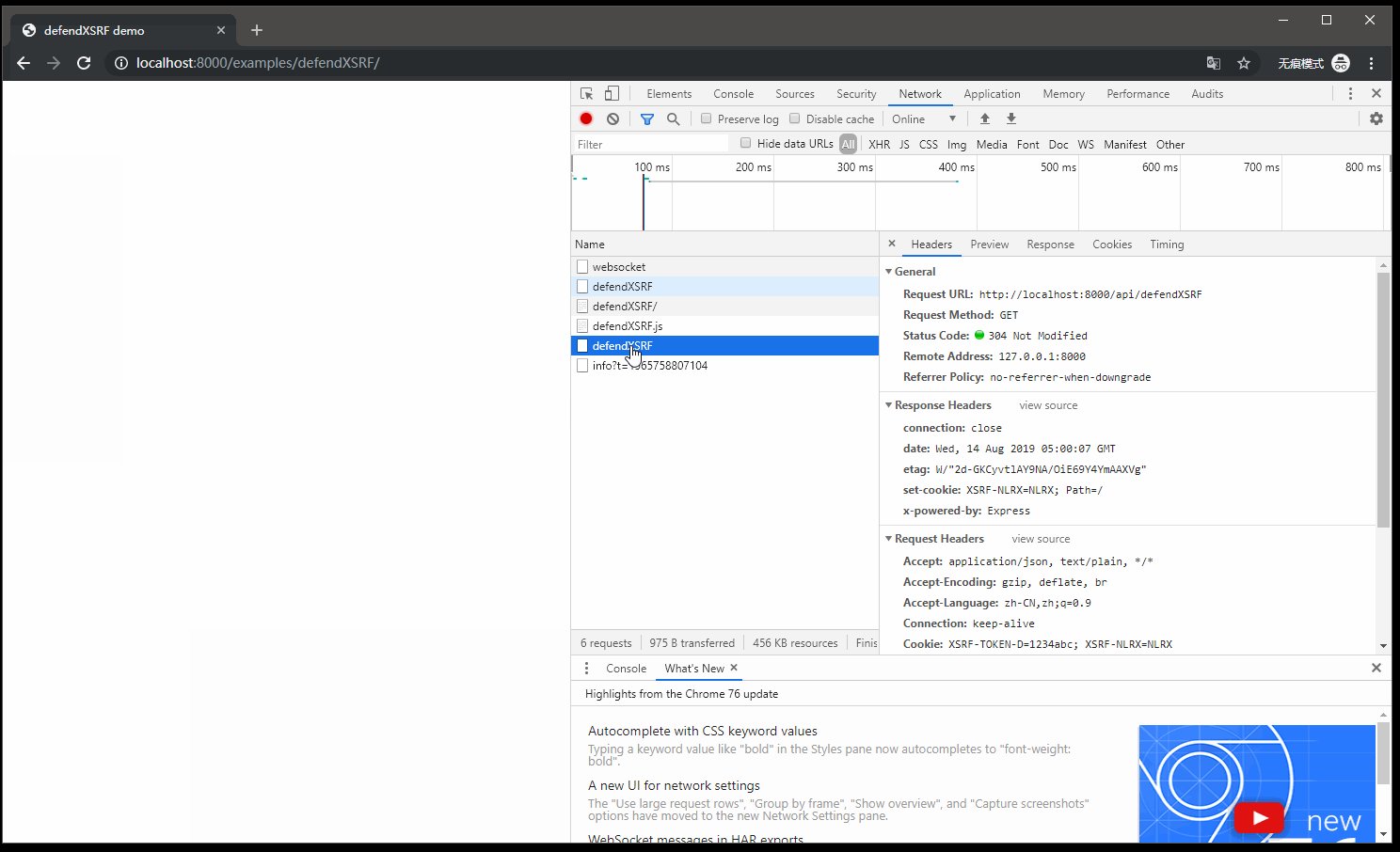
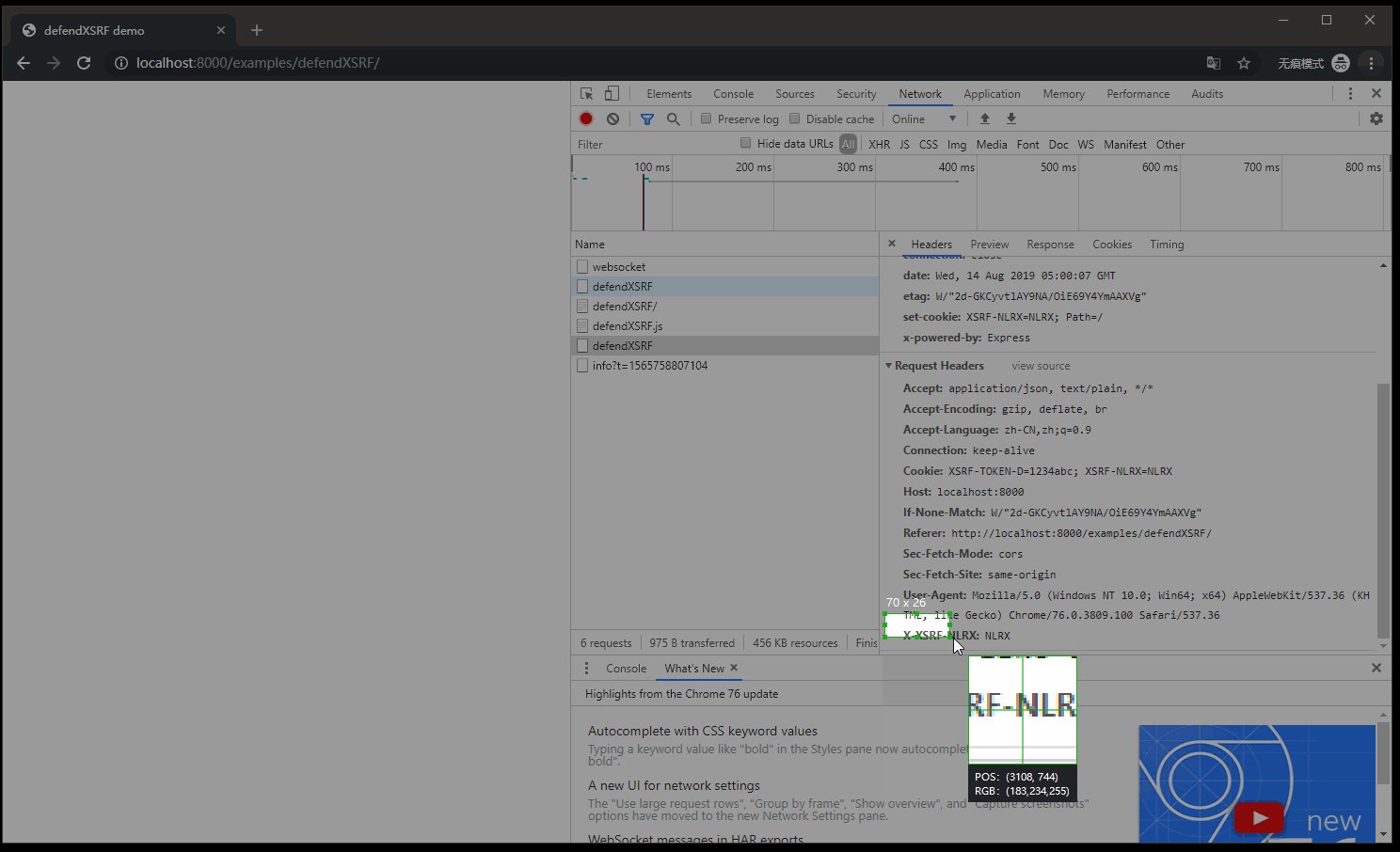
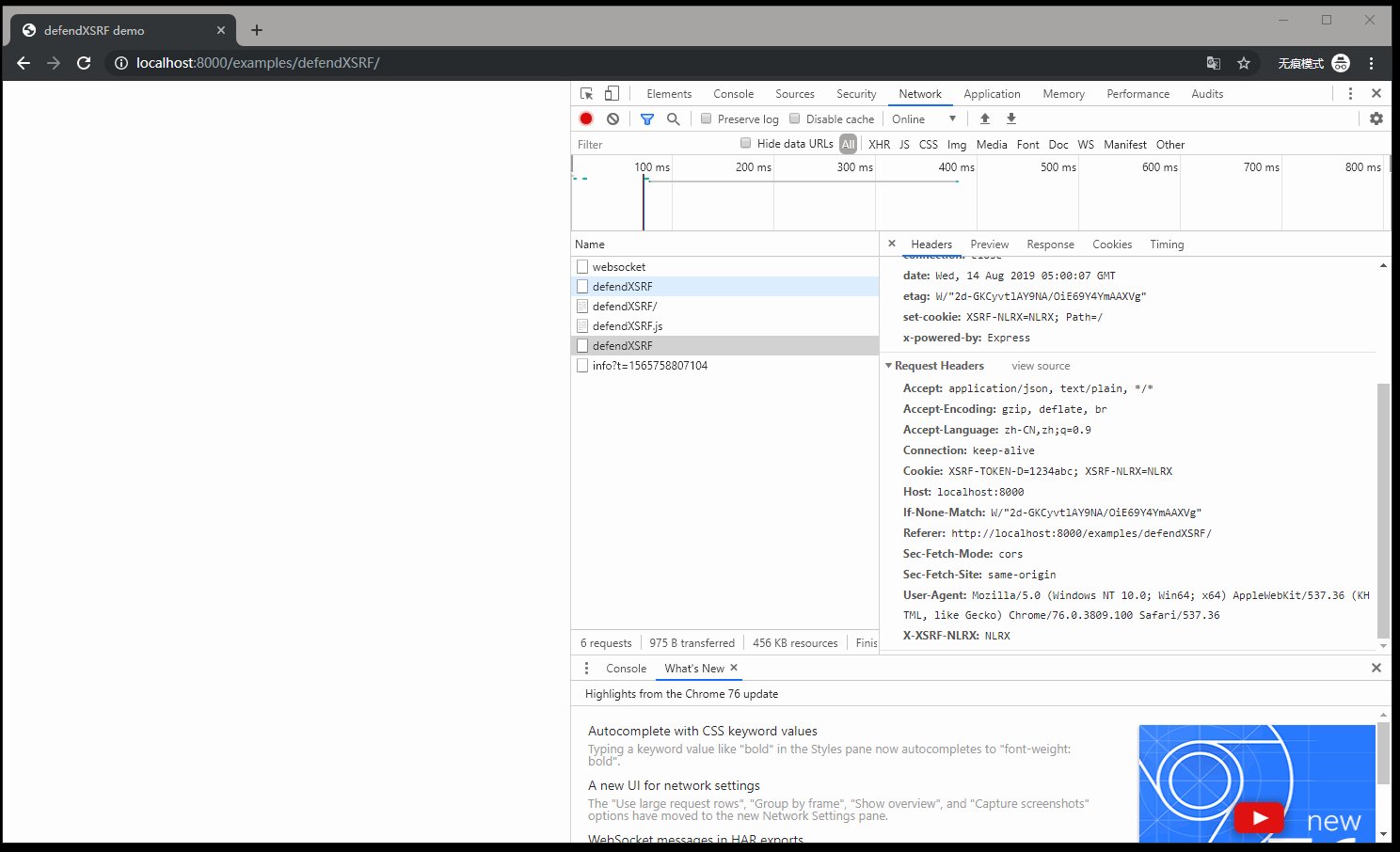
在本demo中,我们为请求配置了xsrfCookieName、xsrfHeaderName以及withCredentials,并且在服务端给客户端种了 key 为 XSRF-NLRX,值为 NLRX 的 cookie,作为 xsrf 的 token 值。然后我们在前端发送请求的时候,就能从 cookie 中读出 key 为 XSRF-NLRX 的值,然后把它添加到 key 为 X-XSRF-NLRX的请求 headers 中。
最后在根目录下的index.html中加上启动该demo的入口:
<li><a href="examples/defendXSRF">defendXSRF</a></li>
OK,我们在命令行中执行:
# 同时开启客户端和服务端
npm run server | npm start
2
接着我们打开 chrome 浏览器,访问 http://localhost:8000/ (opens new window) 即可访问我们的 demo 了,我们点击 defendXSRF,通过F12的 network 部分我们可以看到:请求已经正常发出,并且在请求的头部有我们添加的token。

OK,以上就是为axios添加防御XSRF攻击的功能。
