# 1. 前言
上篇文章中,我们通过 XMLHttpRequest 对象的 getAllResponseHeaders 方法获取了响应header,但是我们从demo打印出来的结果中看到,headers变成了一个字符串:

headers: "date: Mon, 29 Jul 2019 07:47:16 GMT ↵etag: W/"d-Ssxx4FRxEutDLwo2+xkkxKc4y0k" ↵connection: close ↵x-powered-by: Express ↵content-length: 13 ↵content-type: application/json; charset=utf-8 ↵"
字符串的每一行都是以回车符和换行符 \r\n 结束。这不是我们想要的结果,我们想要的是以一个对象的形式:
{
headers: "date: Mon, 29 Jul 2019 07:47:16 GMT
etag: 'W/"d-Ssxx4FRxEutDLwo2+xkkxKc4y0k"'
connection: 'close'
x-powered-by: 'Express'
content-length: '13'
content-type: 'application/json; charset=utf-8'
}
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
所以,接下来我们就要将字符串处理成对象形式。
# 2. 实现 parseHeaders 函数
根据需求分析,我们要实现一个 parseHeaders 工具函数。我们在src/helpers/headers.ts中实现该函数:
export function parseHeaders(headers: string): any {
let res = Object.create(null);
if (!headers) {
return res;
}
headers.split("\r\n").forEach((line) => {
let [key, val] = line.split(":");
key = key.trim().toLowerCase();
if (!key) {
return;
}
if (val) {
val = val.trim();
}
res[key] = val;
});
return res;
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
- 首先,我们创建一个空对象
res,用来存放最后的结果; - 其次,判断传入的
headers是否为空,如果为空,则直接返回空对象res; - 接着,如果
headers不为空,则通过分隔符\r\n将其按行分割开; - 再把每一行通过
:分割成key和value; - 最后将
key和value添加到res中;
# 3. 利用 parseHeaders 函数处理响应 header
函数实现好之后,我们就可以用它来处理返回的响应header了,在src/xhr.ts中:
import { parseHeaders } from "./helpers/header";
// 获取响应header
const responseHeaders = parseHeaders(request.getAllResponseHeaders());
1
2
3
4
2
3
4
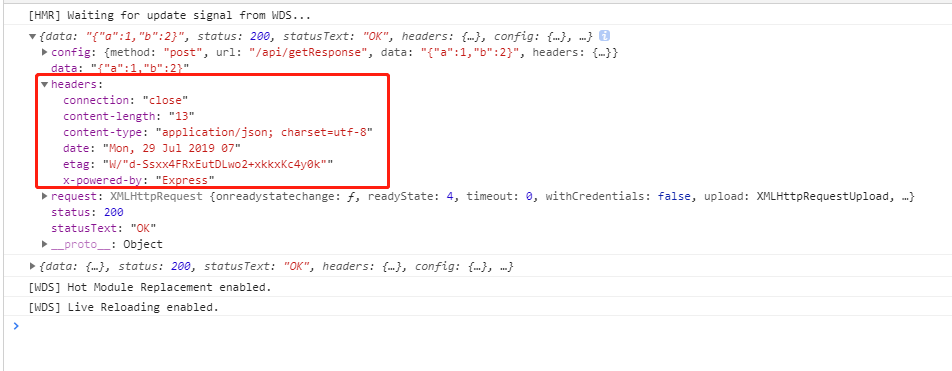
OK,处理好之后我们再次运行上篇文章中的demo,观察返回的响应header。
# 4. 查看结果
运行demo后,我们从控制台的打印信息中看到headers已经成功转化成对象形式了。

OK,上篇文章中遗留的第一个问题已经解决了,下篇文章我们继续解决第二个问题。
