# 1. 前言
通过上篇文章分析,我们知道:
- 请求配置对象中有一个请求取消令牌
cancelToken属性,该属性对应一个取消请求的触发函数; - 当在请求外部调用了该触发函数,表示此时需要取消请求了,那么我们此时调用
XMLHttpRequest对象上的abort()方法将请求取消即可。 axios混合对象上又多了一个静态接口CancelToken;CancelToken接口是一个类;CancelToken类的构造函数接收一个函数作为参数;- 并且这个参数函数也接收一个取消函数作为参数;
接下来,我们就基于以上这些信息来实现取消请求的第二种使用方式。
# 2. 定义接口类型
在创建CancelToken类之前,我们先在src/types/index.ts中定义一下相关的接口类型。
CancelToken类的实例对象接口类型CancelToken类的实例对象包含两个参数:一个必选参数是promise,类型是Promise<string>,因为它要接收字符串类型的取消原因作为参数;另一个是可选参数取消原因reason,类型是string。export interface CancelToken { promise: Promise<string>; reason?: string; }1
2
3
4CancelToken类的构造函数的参数类型因为
CancelToken类的构造函数接收一个函数作为参数,因此,我们也需要定义一个该参数函数的类型。该参数函数又接收一个取消函数作为参数,它的类型是Cancelerexport interface CancelExecutor { (cancel: Canceler): void; }1
2
3取消函数类型
Canceler取消函数接收错误原因
message作为参数。export interface Canceler { (message?: string): void; }1
2
3修改
AxiosRequestConfig既然请求配置对象上多了一个
cancelToken属性,那当然需要再请求配置对象的接口类型定义上添加该属性。export interface AxiosRequestConfig { // ... cancelToken?: CancelToken; // ... }1
2
3
4
5
# 3. 创建 CancelToken 类
接口定义好之后,我们就可以来创建CancelToken类了,我们在src下新建cancel目录,并在该目录下创建CancelToken.ts,在该文件内创建CancelToken类,如下:
import { CancelExecutor } from "../types";
interface ResolvePromise {
(reason?: string): void;
}
export default class CancelToken {
promise: Promise<string>;
reason?: string;
constructor(executor: CancelExecutor) {
let resolvePromise: ResolvePromise;
this.promise = new Promise<string>((resolve) => {
resolvePromise = resolve;
});
executor((message) => {
if (this.reason) {
return;
}
this.reason = message;
resolvePromise(this.reason);
});
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
代码说明:
在
CancelToken构造函数内部,首先实例化了一个pending状态的 Promise 对象,然后用一个resolvePromise变量指向resolve函数。接着执行
executor函数,该函数接收的参数是:cancel函数,即:(message) => { if (this.reason) { return; } this.reason = message; resolvePromise(this.reason); };1
2
3
4
5
6
7
cancel 函数就是将来的请求取消触发函数,当外部调用了 cancel 函数,在 cancel 函数内部,会调用 resolvePromise 把 Promise 对象从 pending 状态变为 resolved 状态。
# 4. 实现请求取消逻辑
上篇文章说过,实现请求取消实际上是调用了XMLHttpRequest对象上的abort()方法,在本项目中,能接触到XMLHttpRequest对象的就只有在src/core/xhr.ts中的请求核心函数xhr()内了,所以我们需要在该函数中实现请求取消的逻辑,并且请求取消指的是发出请求后取消,所以我们需要把这段逻辑实现在xhr()函数内的request.send()之后,如下:
const {
// ...
cancelToken,
} = config;
// ...
// 3.发送请求
request.send(data);
if (cancelToken) {
cancelToken.promise.then((reason) => {
request.abort();
reject(reason);
});
}
// ...
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
代码说明:
- 首先判断用户是否配置的
cancelToken,如果没有配置,表示没有取消请求这项需求; - 如果配置了
cancelToken,并且当外部调用了请求取消触发函数,此时cancelToken.promise会变成resolved状态,然后就会执行then函数,在then函数内部调用XMLHttpRequest对象上的abort()方法取消请求。
OK,请求取消的逻辑就已经实现完了,接下来我们为axios混合对象添加CancelToken静态接口。
# 5. 添加 CancelToken 接口
给axios混合对象添加接口非常简单,我们已经添加过好几回了,我们仿照上次添加create接口那样,首先在src/types/index.ts中的axios混合对象接口定义中添加CancelToken,如下:
export interface CancelTokenStatic {
new (executor: CancelExecutor): CancelToken;
}
export interface AxiosStatic extends AxiosInstance {
create(config?: AxiosRequestConfig): AxiosInstance;
CancelToken: CancelTokenStatic;
}
2
3
4
5
6
7
由于CancelToken是一个类,我们还要为这个类定义一个类类型接口CancelTokenStatic,该接口里面有一个构造函数接口。
添加好接口类型以后,我们就可以在src/axios.ts中给axios混合对象添加CancelToken接口了,如下:
import CancelToken from "./cancel/CancelToken";
axios.CancelToken = CancelToken;
2
OK,到此为止,官方axios取消请求的第二种使用方式就实现好了,在做demo之前,我们先来梳理一下整个流程。
# 6. 使用流程梳理
我们使用如下方式取消请求时,代码内部的流程都是怎样的,我们现在就来梳理下。
const CancelToken = axios.CancelToken;
let cancel;
axios.get("/user/12345", {
cancelToken: new CancelToken(function executor(c) {
// An executor function receives a cancel function as a parameter
// executor函数接收一个取消函数作为参数
cancel = c;
}),
});
cancel("Operation canceled by the user.");
2
3
4
5
6
7
8
9
10
11
12
流程梳理:
用户为请求配置了
cancelToken属性,该属性的属性值是CancelToken类的实例。实例化
CancelToken类时,会执行类的构造函数,我们为构造函数传入了一个executor函数,如下:function executor(c) { // An executor function receives a cancel function as a parameter // executor函数接收一个取消函数作为参数 cancel = c; }1
2
3
4
5
该函数接收一个参数,并把这个参数赋给了变量cancel;
在构造函数内部,首先实例化了一个
pending状态的 Promise 对象,然后用一个resolvePromise变量指向resolve函数。接着执行了传入的
executor函数,在执行executor函数的时候为其传入了一个参数,该参数如下:(message) => { if (this.reason) { return; } this.reason = message; resolvePromise(this.reason); };1
2
3
4
5
6
7执行了
executor函数,该函数会把这个参数赋给变量cancel,即变量cancel为:let cancel = (message) => { if (this.reason) { return; } this.reason = message; resolvePromise(this.reason); };1
2
3
4
5
6
7变量
cancel就是将来的请求取消触发函数,当外部取消请求时就会调用cancel函数,在cancel函数内部,会调用resolvePromise把Promise对象从pending状态变为resolved状态,也就是说把CancelToken类中的this.promise变成了resolved状态。而请求配置对象中的
cancelToken属性是CancelToken类的实例对象,那么它自然能够访问到类里面的promise属性,当该属性的状态变成resolved时,表明有人在外面调用了cancel函数,此时它就通过cancelToken.promise.then((reason) => { request.abort(); reject(reason); });1
2
3
4来取消请求。
如果没有人调用
cancel函数,那么cancelToken.promise的状态就一直是pendding,就不能调用then方法,就不能取消请求。
以上就是代码的整个运行流程。接下来我们就来编写demo来测试以上流程是否正确。
# 7. demo 编写
在 examples 目录下创建 cancel目录,在 cancel目录下创建 index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>cancel demo</title>
</head>
<body>
<script src="/__build__/cancel.js"></script>
</body>
</html>
2
3
4
5
6
7
8
9
10
接着再创建 app.ts 作为入口文件:
import axios from "../../src/axios";
import { Canceler } from "../../src/types";
const CancelToken = axios.CancelToken;
let cancel: Canceler;
axios
.get("/api/cancel", {
cancelToken: new CancelToken((c) => {
cancel = c;
}),
})
.catch(function(e) {
console.log(e);
});
setTimeout(() => {
cancel("Operation canceled by the user");
}, 1000);
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
接着在 server/server.js 添加新的接口路由:
// 取消请求
router.get("/api/cancel", function(req, res) {
setTimeout(() => {
res.json({
msg: `hello world`,
});
}, 3000);
});
2
3
4
5
6
7
8
我们设置响应在发出收到请求 3 秒后再响应,而在请求中,我们配置的是请求发出后 1 秒就取消请求,从而验证是否能够取消请求。
最后在根目录下的index.html中加上启动该demo的入口:
<li><a href="examples/cancel">cancel</a></li>
OK,我们在命令行中执行:
# 同时开启客户端和服务端
npm run server | npm start
2
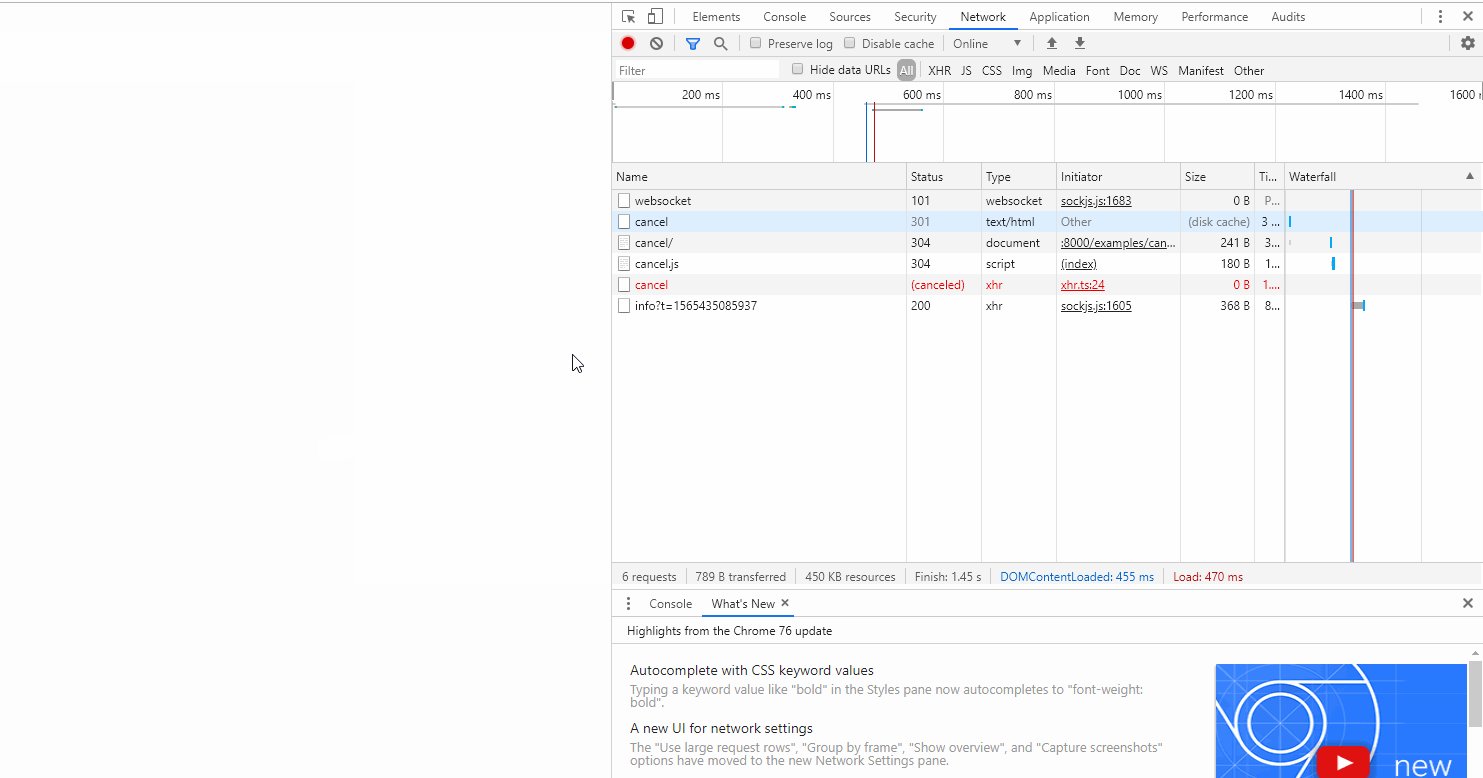
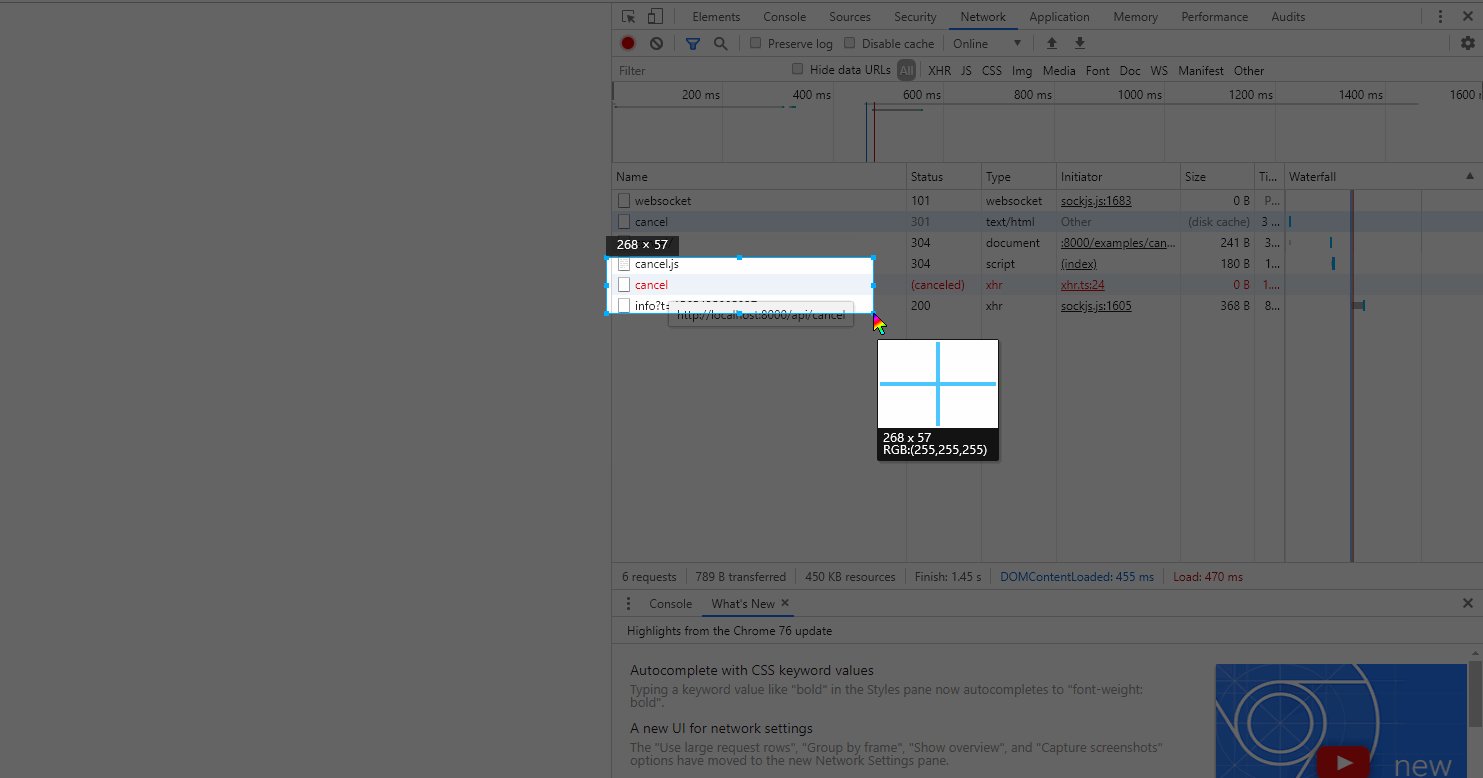
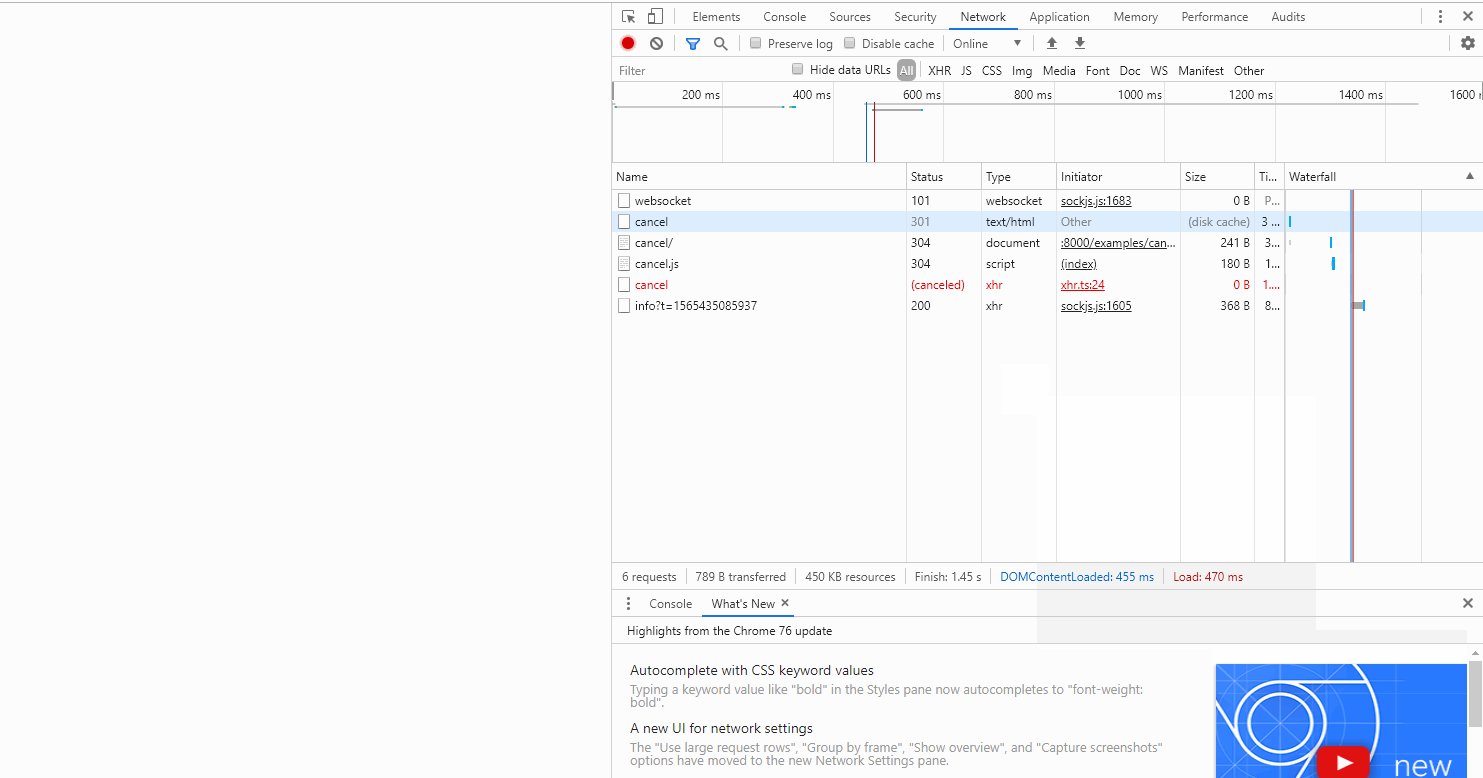
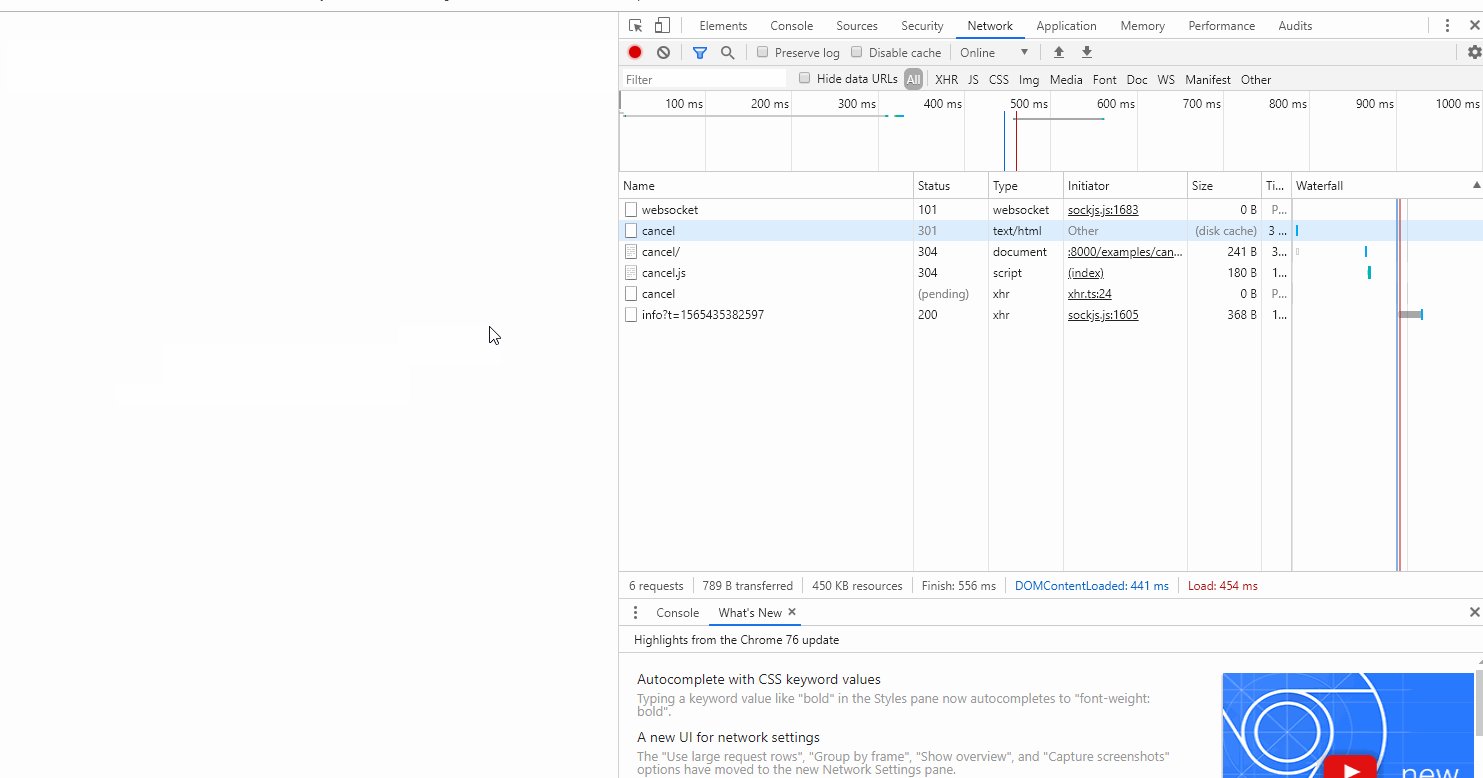
接着我们打开 chrome 浏览器,访问 http://localhost:8000/ 即可访问我们的 demo 了,我们点击 cancel,通过F12的 network 部分我们可以看到:请求发出一秒后请求状态变成canceled,表明请求已经被成功取消了。

然后我们将demo中的取消请求触发函数注释,
//setTimeout(() => {
// cancel("Operation canceled by the user");
//}, 1000);
2
3
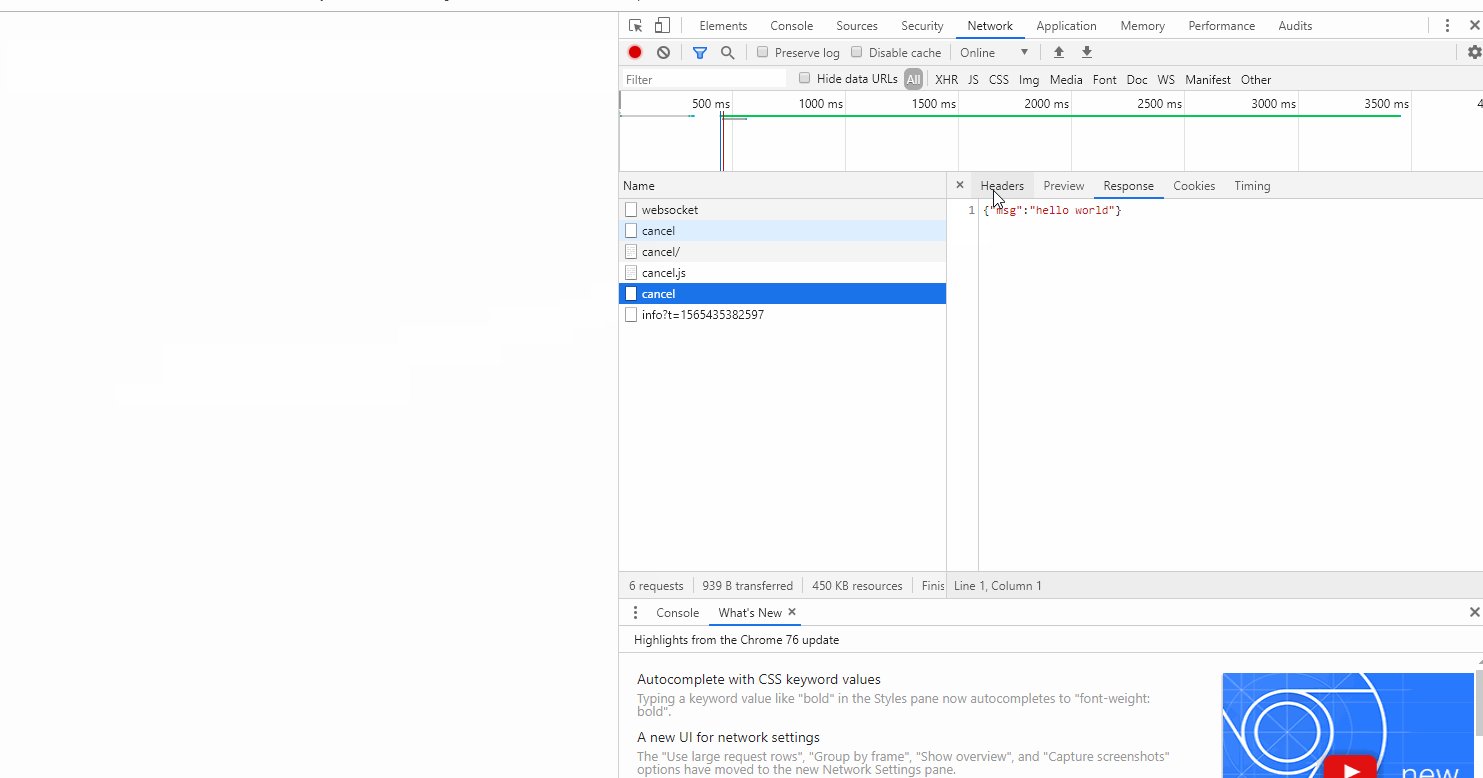
再发送请求,我们看到 3 秒后请求又可以正常得到响应了。

OK,取消请求的第二种使用方式就已经实现完毕了。
