# 1. 前言
在之前的文章中,我们一直都是使用axios(config)来创建一个axios实例对象,然后发送请求。这样做表面上看起来似乎没什么问题,但是别忘了,我们在各个地方使用的axios其实是同一个实例对象,这样就有一个问题,如果我修改了这个实例对象的默认配置,那么所有的axios实例都会受到影响,进而影响到所有的请求。这不是我们想要的,我们想要的是能够创建出多个axios实例对象来,例如:我们可以创建出一个axiosLogInstance实例对象,该实例对象专门用来做跟日志相关操作的请求,并且给它配一些跟日志请求相关的默认配置;我们还可以再创建出一个axiosUserInstance实例对象,该实例对象专门用来做跟用户相关的请求,并且给它配一些跟用户请求相关的默认配置。这两个实例对象互不影响,这才是我们想要的结果。好在官方axios为我们提供了axios.create()静态接口,我们通过调用该接口可以创建出一个崭新的实例对象,该对象接收一个AxiosRequestConfig类型的参数作为该实例的默认配置对象,也不可以不传参数表示没有默认配置,它返回一个实例对象,我们可以像之前使用axios对象那样使用返回的这个实例对象,并且会它做一些自定义配置。说了这么多,不如看代码一目了然,伪代码如下:
const axiosLogInstance = axios.create({
baseURL: "",
timeout: 0,
headers: {
"Content-Type": "application/x-www-form-urlencoded",
},
});
axiosLogInstance({
url: "/log",
method: "post",
data: {
a: 1,
},
});
2
3
4
5
6
7
8
9
10
11
12
13
14
15
OK,了解了作用以后,我们就来给我们的axios混合对象上增加create静态接口。
# 2. 定义接口类型
由于 我们要给axios混合对象上 扩展一个静态接口,因此我们先来修改之前的定义的AxiosInstance接口类型。之前axios混合对象上的request、get、post...等这些实例方法,这些方法的接口类型都定义在了AxiosInstance里面,为了区别于这些方法,我们新创建一个接口类型AxiosStatic,并将其继承自AxiosInstance,该类型用于定义create和后面讲到的all、spread等静态接口,它的定义如下:
export interface AxiosStatic extends AxiosInstance {
create(config?: AxiosRequestConfig): AxiosInstance;
}
2
3
create 函数可以接受一个 AxiosRequestConfig 类型的配置,作为默认配置的扩展,也可以接受不传参数。
OK,接口类型定义好之后,我们就来实现create接口。
# 3. 实现 create 接口
实现起来也很容易,该接口支持接收一个 AxiosRequestConfig 类型的配置对象,把该配置对象和全局的默认配置对象进行合并,作为将来返回的新axios实例对象的默认配置,最后使用getAxios创建出一个新的实例对象返回即可。我们把实现逻辑写在src/axios.ts内,如下:
import { AxiosRequestConfig, AxiosStatic } from "./types";
import Axios from "./core/Axios";
import { extend } from "./helpers/util";
import defaults from "./defaultes";
import mergeConfig from "./core/mergeConfig";
function getAxios(config: AxiosRequestConfig): AxiosStatic {
const context = new Axios(config);
const axios = Axios.prototype.request.bind(context);
extend(axios, context);
return axios as AxiosStatic;
}
const axios = getAxios(defaults);
axios.create = function(config: AxiosRequestConfig) {
return getAxios(mergeConfig(defaults, config));
};
export default axios;
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
OK,接口的逻辑就实现好了,接下来我们就编写demo来测试效果如何。
# 4. demo 编写
在 examples 目录下创建 expandCreateInterface目录,在 expandCreateInterface目录下创建 index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>expandCreateInterface demo</title>
</head>
<body>
<script src="/__build__/expandCreateInterface.js"></script>
</body>
</html>
2
3
4
5
6
7
8
9
10
接着再创建 app.ts 作为入口文件:
import axios from "../../src/axios";
import qs from "qs";
const instance1 = axios.create({
headers: {
NLRX: "Hello NLRX",
},
});
instance1({
url: "/api/expandCreateInterface",
method: "post",
data: qs.stringify({
a: 1,
}),
}).then((res) => {
console.log(res.data);
});
const instance2 = axios.create({
headers: {
test: "123",
},
});
instance2({
url: "/api/expandCreateInterface",
method: "post",
data: qs.stringify({
a: 1,
}),
}).then((res) => {
console.log(res.data);
});
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
在该demo中,我们使用axios.create创建了两个实例instance1和instance2,在这两个实例中,我们在创建的时候给它们的headers里面设置了不同的内容,其余均相同,然后用这两个实例分别发出请求,如果在结果中这两个请求的headers确实不同,表明这两个实例互相独立,互不影响。
接着在 server/server.js 添加新的接口路由:
// 添加create接口
router.post("/api/expandCreateInterface", function(req, res) {
res.json(req.body);
});
2
3
4
最后在根目录下的index.html中加上启动该demo的入口:
<li><a href="examples/expandCreateInterface">expandCreateInterface</a></li>
OK,我们在命令行中执行:
# 同时开启客户端和服务端
npm run server | npm start
2
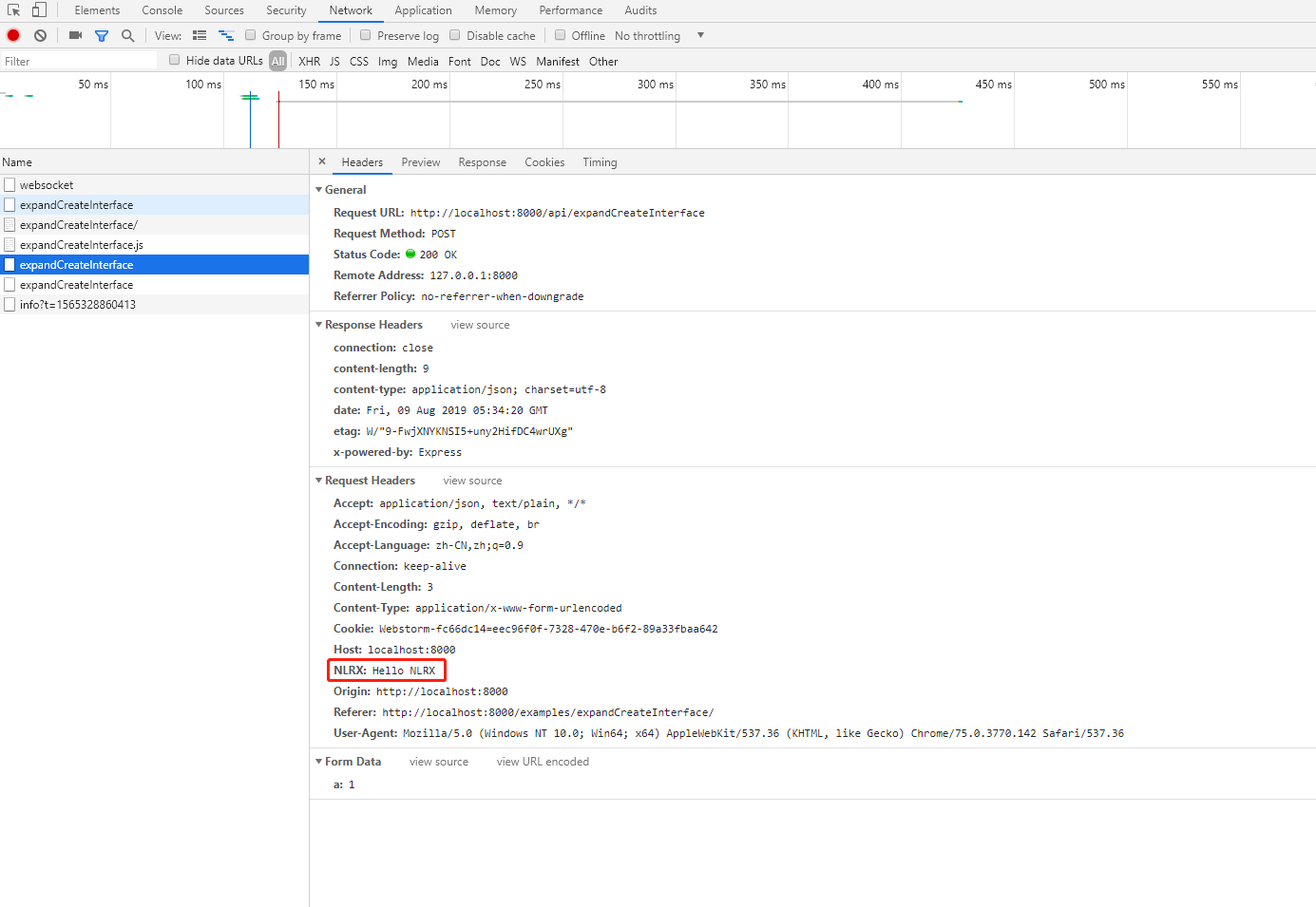
接着我们打开 chrome 浏览器,访问 http://localhost:8000/ (opens new window) 即可访问我们的 demo 了,我们点击 expandCreateInterface,通过F12的 network 部分我们可以看到请求已正常发出,并且请求的headers如下:


从上图的结果中看,两个请求的headers确实不同,验证了这两个实例发出的请求互相独立,互不相同,OK,create接口就增加完毕了。
