# 1. 前言
在官方 axios 中,还提供了 axios.all和axios.spread 这两个方法,这两个方法主要是为了执行多个并发请求,官方文档中,它们的用法示例如下:
function getUserAccount() {
return axios.get("/user/12345");
}
function getUserPermissions() {
return axios.get("/user/12345/permissions");
}
axios.all([getUserAccount(), getUserPermissions()]).then(
axios.spread((acct, perms) => {
// 两个请求都完成后
})
);
2
3
4
5
6
7
8
9
10
11
12
13
从用法示例中可以看出:
axios.all方法接受一个数组作为参数,数组中的每个元素都是一个请求,返回一个promise对象,当数组中所有请求均已完成时,执行then方法。- 在
then方法中执行了axios.spread方法。该方法是接收一个函数作为参数,返回一个新的函数。接收的参数函数的参数是axios.all方法中每个请求返回的响应。
# 2. 窥探本质
# 2.1 axios.all 本质
从axios.all方法的使用方式以及使用形式上看,是不是跟Promise.all方法很相似?对,没错,axios.all就是给Promise.all方法换了个名字而已,我们看看Promise.all方法是如何使用的,如下:
function getUserAccount() {
return axios.get('/user/12345');
}
function getUserPermissions() {
return axios.get('/user/12345/permissions');
}
Promise.all([getUserAccount(), getUserPermissions()])
.then(([acct,perms]) => {
// 两个请求都完成后
}));
2
3
4
5
6
7
8
9
10
11
12
我们可以看到,axios.all方法与Promise.all方法是一模一样的,不管是使用方式还是传入的参数都是一模一样的。axios.all的本质搞明白以后我们再看看axios.spread的本质。
# 2.2 axios.spread 本质
上文说了,axios.all方法与Promise.all方法是一模一样的,唯一看起来不同的地方就是then方法,我们先来比较这两个then方法中的内容:
// axios.all的then
axios.spread((acct, perms) => {})
// Promise.all的then
([acct,perms]) => {}
2
3
4
5
我们可以看到,Promise.all的then方法里面是个函数,函数的参数是所有请求的响应组成的数组;而axios.all的then方法里面调用了axios.spread方法,axios.spread方法接收一个函数作为参数,该参数函数的参数也是所有请求的响应,既然上文说了axios.all方法与Promise.all方法是一模一样的,那么我们只需想办法再让两个then方法相同即可。也就是说我们创建一个axios.spread方法并且让axios.spread((acct, perms) => {})的返回值与([acct,perms]) => {}等价即可。
OK,搞清楚这两个方法的本质以后,我们就来着手实现它们。
# 3. 方法接口类型定义
实现这两个方法之前,我们先在src/types/index.ts中的AxiosStatic中为这两个方法添加接口类型,如下:
export interface AxiosStatic extends AxiosInstance {
// 新增
all<T>(promises: Array<T | Promise<T>>): Promise<T[]>;
spread<T, R>(callback: (...args: T[]) => R): (arr: T[]) => R;
}
2
3
4
5
添加好之后接下来就来实现这两个方法。
# 4. 方法实现
这两个方法是挂载到axios混合对象上的,那么我们就在src/axios.ts中实现这两个方法,并将其挂载到axios上,如下:
axios.all = function(promises) {
return Promise.all(promises);
};
axios.spread = function(callback) {
return function wrap(arr) {
return callback.apply(null, arr);
};
};
2
3
4
5
6
7
8
根据第 2 章的分析:
axios.all方法就是对Promise.all方法进行了一层包装,本质上是一模一样的,没有任何额外的逻辑,所以调用axios.all方法就是调用了Promise.all方法。- 对于
axios.spread方法,根据我们的分析结果只需让axios.spread((acct, perms) => {})的返回值与([acct,perms]) => {}等价即可。
OK,这样就把这两个方法实现完毕了,接下来我们来编写demo来测试下效果如何。
# 5. demo 编写
在 examples 目录下创建 allAndSpread目录,在 allAndSpread目录下创建 index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>allAndSpread demo</title>
</head>
<body>
<script src="/__build__/allAndSpread.js"></script>
</body>
</html>
2
3
4
5
6
7
8
9
10
接着再创建 app.ts 作为入口文件:
import axios from "../../src/axios";
function getA() {
return axios.get("/api/allAndSpreadA");
}
function getB() {
return axios.get("/api/allAndSpreadB");
}
axios.all([getA(), getB()]).then(
axios.spread(function(resA, resB) {
console.log(resA.data);
console.log(resB.data);
})
);
axios.all([getA(), getB()]).then(([resA, resB]) => {
console.log(resA.data);
console.log(resB.data);
});
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
接着在 server/server.js 添加新的接口路由:
// 添加axios.all和axios.spread方法
router.get("/api/allAndSpreadA", function(req, res) {
res.json({
data: "allAndSpreadA",
});
});
router.get("/api/allAndSpreadB", function(req, res) {
res.json({
data: "allAndSpreadB",
});
});
2
3
4
5
6
7
8
9
10
11
最后在根目录下的index.html中加上启动该demo的入口:
<li><a href="examples/allAndSpread">allAndSpread</a></li>
OK,我们在命令行中执行:
# 同时开启客户端和服务端
npm run server | npm start
2
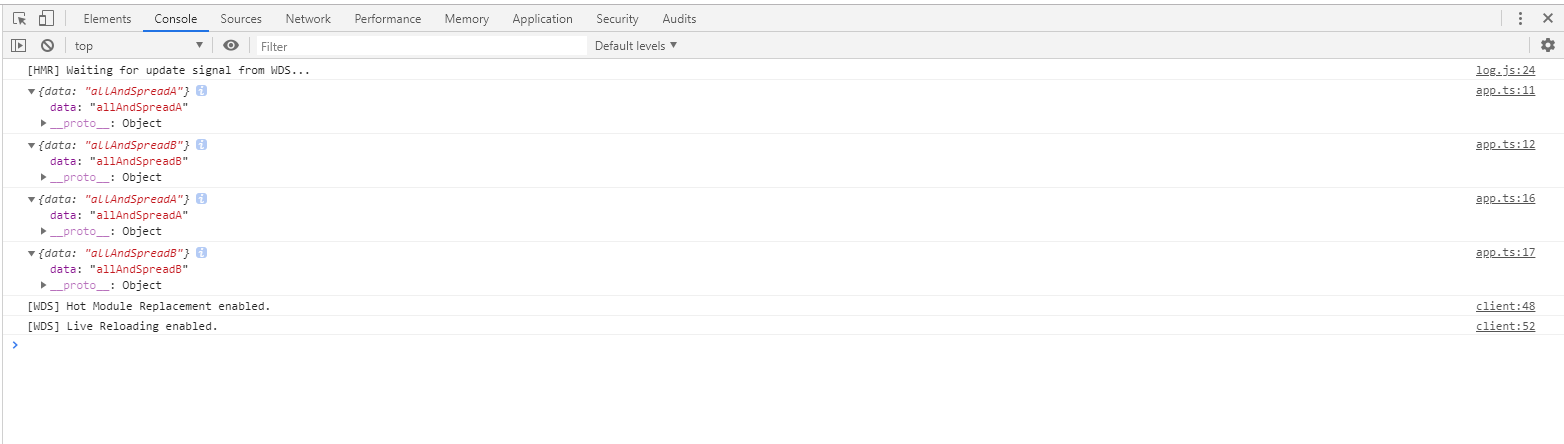
接着我们打开 chrome 浏览器,访问 http://localhost:8000/ (opens new window) 即可访问我们的 demo 了,我们点击 allAndSpread,就可以看到两个请求都已经正常发出,并且打开F12中的控制台可以看到两个请求的响应都已经返回了。

OK,以上就是axios.all和axios.spread方法实现。
